
继续分享wordpress外贸建站教程。今天分享一个wordpress古腾堡区块编辑器插入复杂表格的方法,直接复制,无需使用HTML。

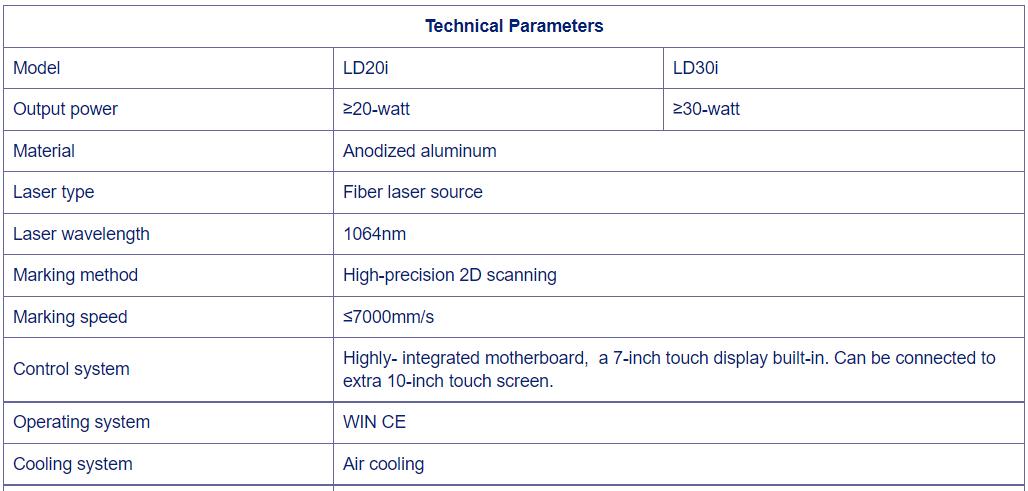
默认情况下我们可以直接把EXCEL或WORD中的表格复制到wordpress中,但只有简单表格可以完整复制过来,稍微复杂一点的,比如有合并单元格的表格样式就不行。

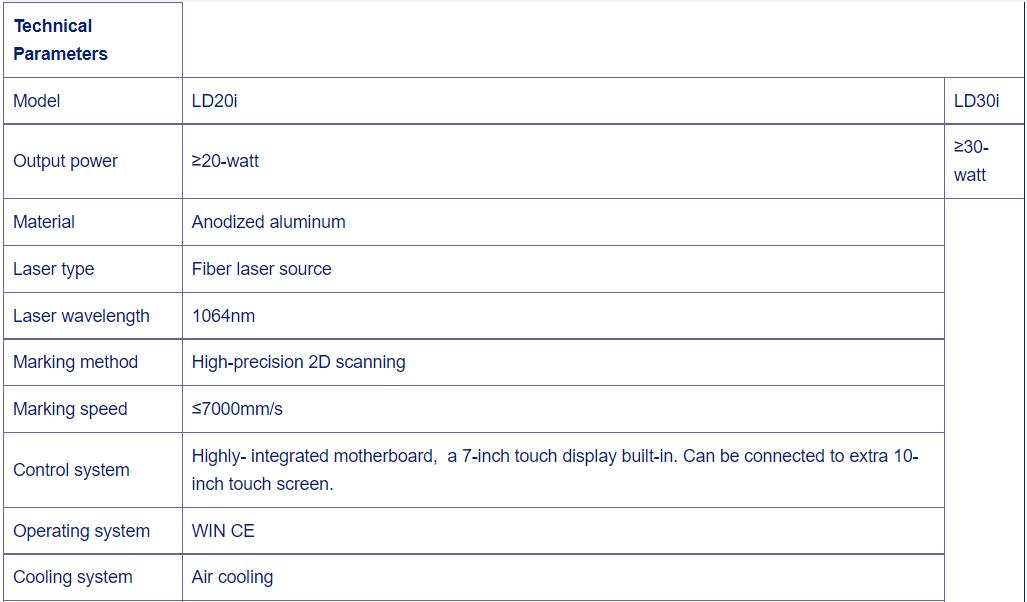
如上图所示,当我们把有合并单元格的表格复制到古腾堡区块时,样式有BUG,表格会有空缺,虽然勉强能看,但太影响美观。
解决方法如下:

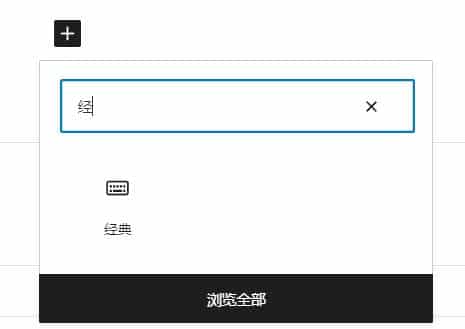
1.添加一个【经典】区块。

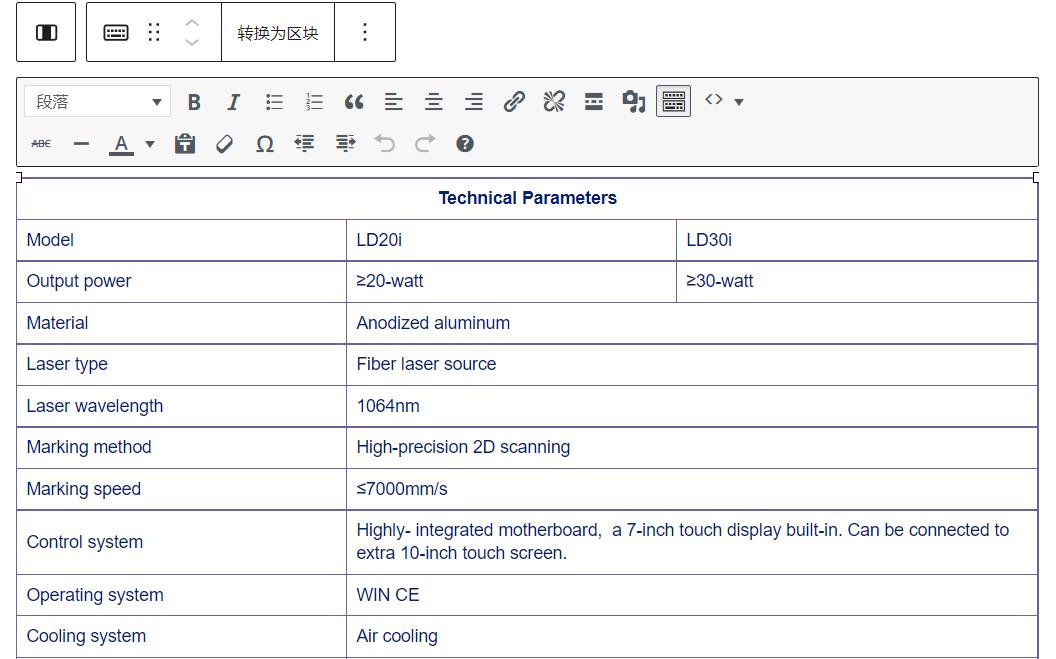
2.直接把EXCEL或WORD中的表格复制到【经典】区块中,这样表格样式就完整了。一般情况下到这里就可以了,也有一些主题可能不行,因为受主题影响,直接复制到【经典】区块中的表格可能缺少CSS样式,会出现没有边框的情况,解决方法看下面。
3.找到默认区块的格式CSS样式,默认情况下应该是【wp-block-table】。如果不对,则可以随便添加一个区块表格,预览,然后浏览器按F12找到默认区块的表格CSS样式。(具体步骤就不细说了,懂的都懂,不懂的话一两句话讲不清楚,建议可以直接看前面的HTML插入表格的方法)

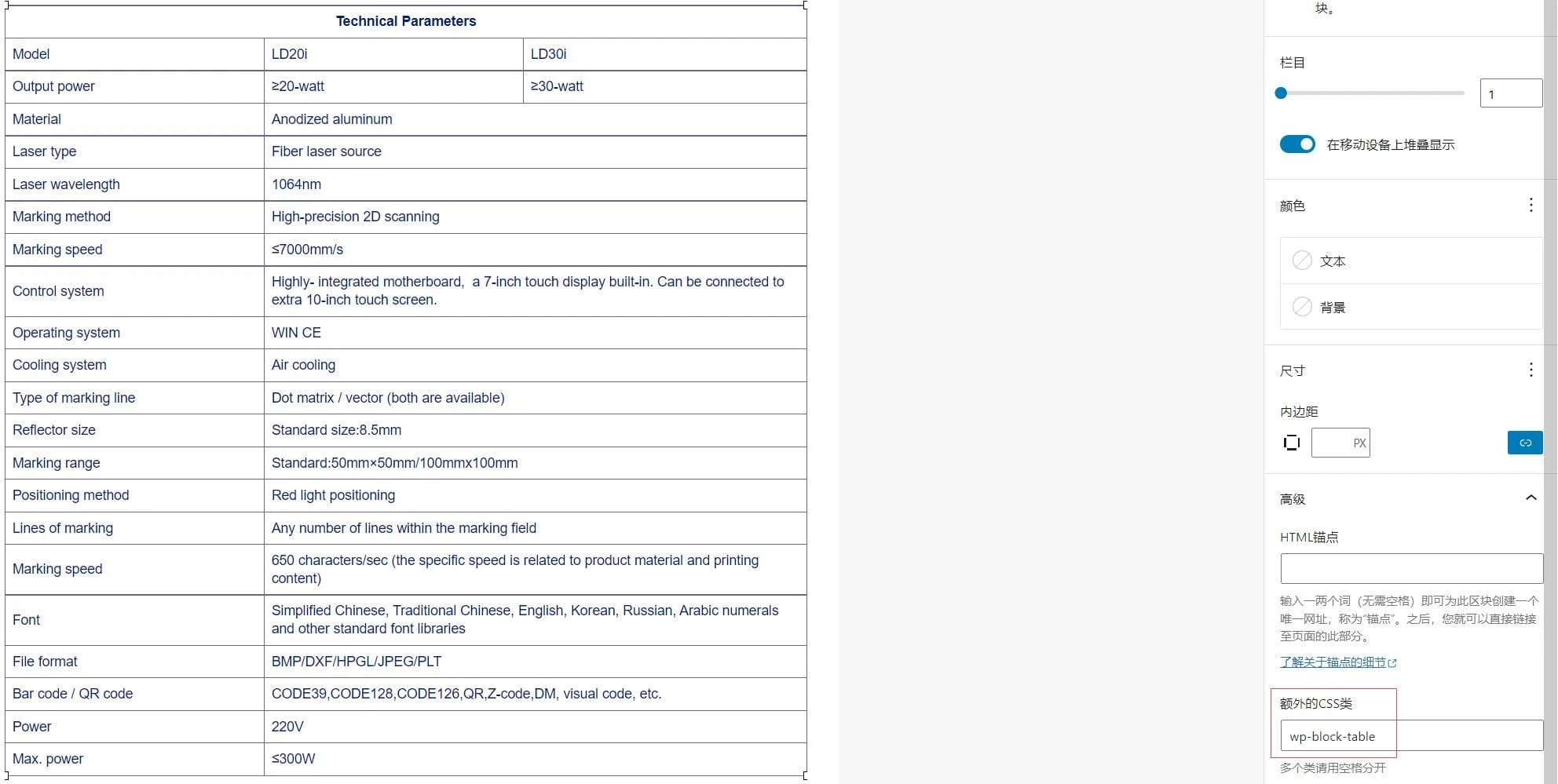
4.把【经典】区块转换为【栏目】,然后选中,在右边添加额外的CSS类,然后把正确的表格CSS样式名称添加进去就可以了。
总结:这个方法如果只是前两步,那就非常简单,比HTML代码插入表格更好用;如果前两步不行,那就需要再加两步,这就有点麻烦,大家按需使用吧。另外当wordpress 6.4之后,直接复制表格基本上也可以的(大多数主题都兼容),可以不用添加经典区块。



