继续分享wordpress外贸建站教程。大家如果使用wpforms表单插件,当添加双栏的表单样式时可能会出现问题,那就是双栏的表单都没办法点击,不能填写。这个问题悦然跨境出海在多个主题上都遇到过,据官方所说是主题冲突导致。以前这个问题悦然wordpress建站都没怎么关注过,最近的一个wordpress外贸建站项目中因为要使用双栏表单,所以我就顺便处理了一下这个问题,接下来给大家分享处理方法。
步骤一:修改Include Form Styling

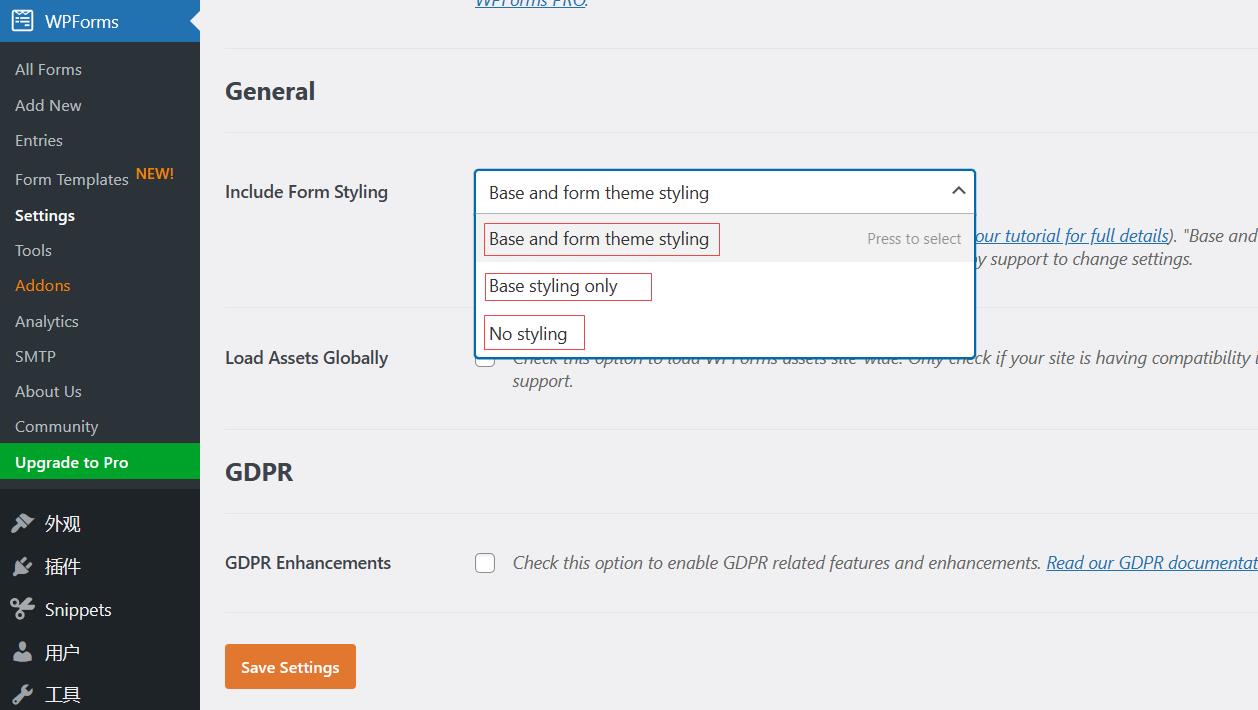
打开WPForms插件设置,在General中看到Include Form Styling这一项,里面的3个项都可以切换试试,看双栏表单能不能恢复正常,一般配合主题使用时这个的样式默认使用的是Base styling only,如果有问题,那就切换到第一个Base and form theme styling,一般切换为这一项后双栏表单就可以恢复正常,可以正常点击选中。
步骤二:修改表单按扭样式

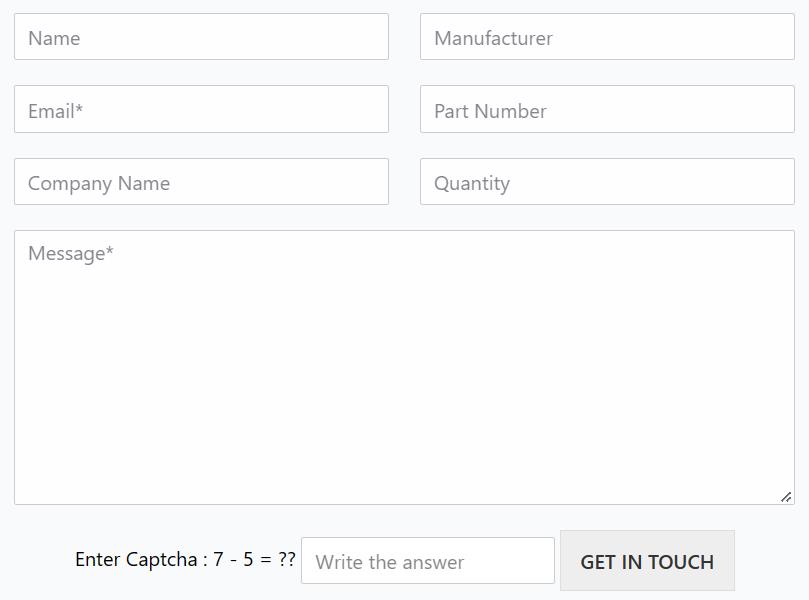
虽然此时双栏表单恢复正常了,但是表单的按扭样式没有了,因为主题默认的样式失效了,如上图所示,这样有点丑。
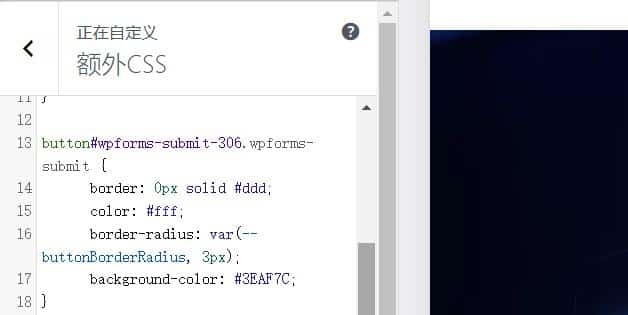
button#wpforms-submit-306.wpforms-submit {
border: 0px solid #ddd;
color: #fff;
border-radius: var(--buttonBorderRadius, 3px);
background-color: #3EAF7C;
}如接下来我们可以通过上面的代码来修改表单按扭样式,其中【306】是表单的ID,上面的其它数字和颜色值都可以任意修改。

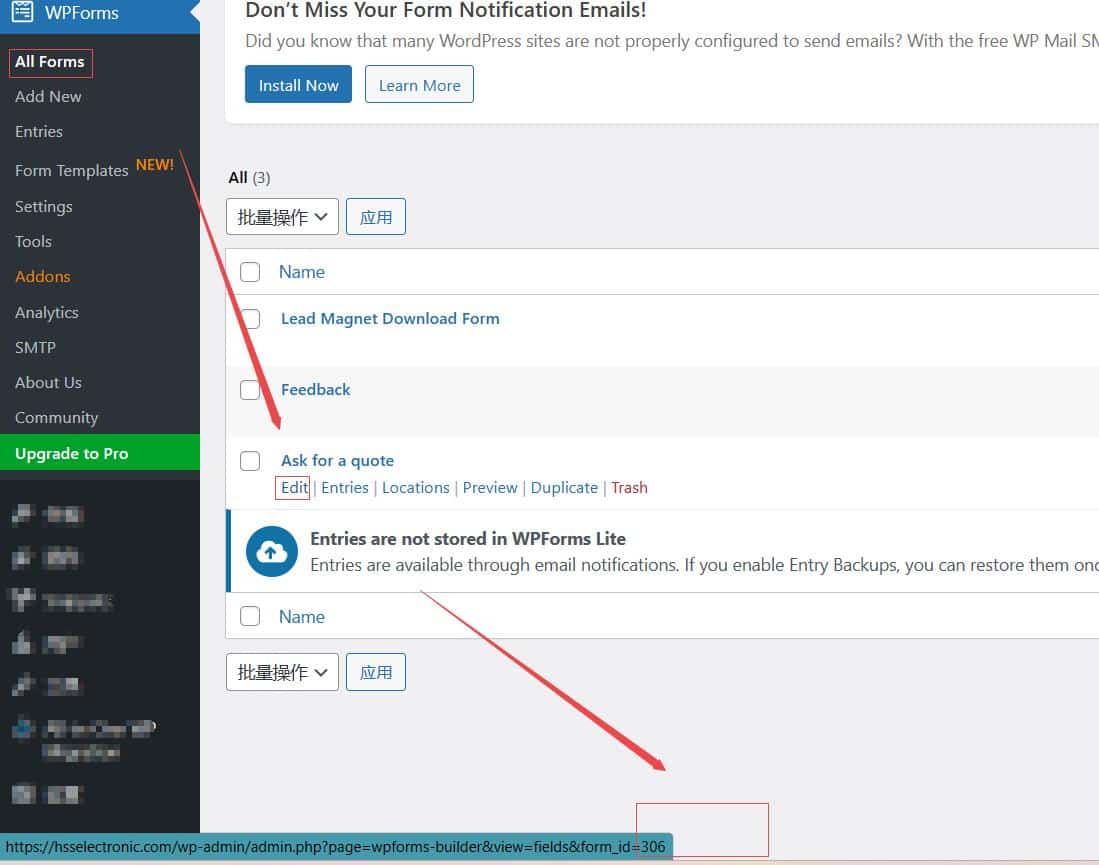
表单ID的查看方法:打开WPForms-ALL Forms,然后鼠标放到对应表单上面(不点击),此时浏览器左下角就会出现一个链接,最后显示的就是表单ID。把这个ID值替换掉上面CSS代码中的就可以了。

接下来打开网站自定义-额外CSS,把上面的代码添加进去,然后发布更新。

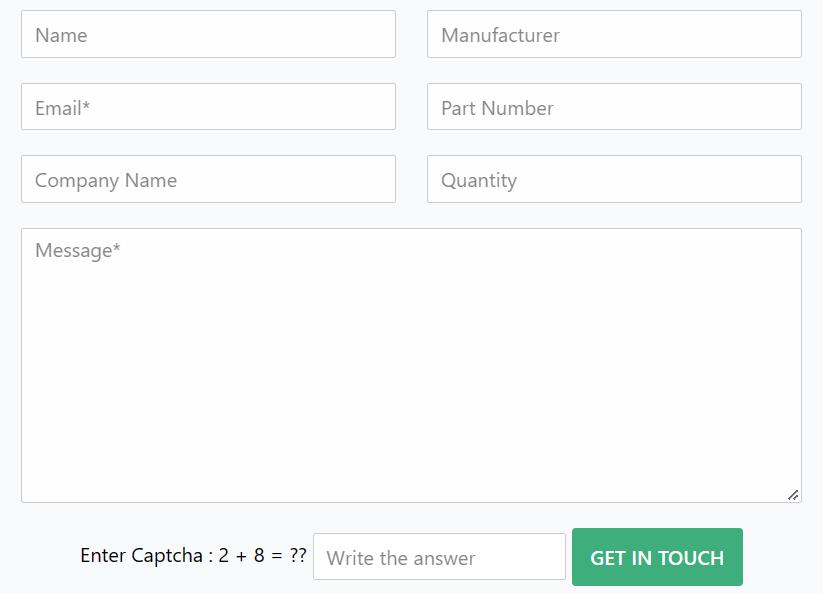
修改后的效果如上图所示。
总结
以上就是今天给大家分享的内容,这个其实是非必要操作,如果你觉得上面的操作麻烦也可以不管。为了方便省事,尽量不使用双栏或多栏的表单样式,这样就不会有问题。



