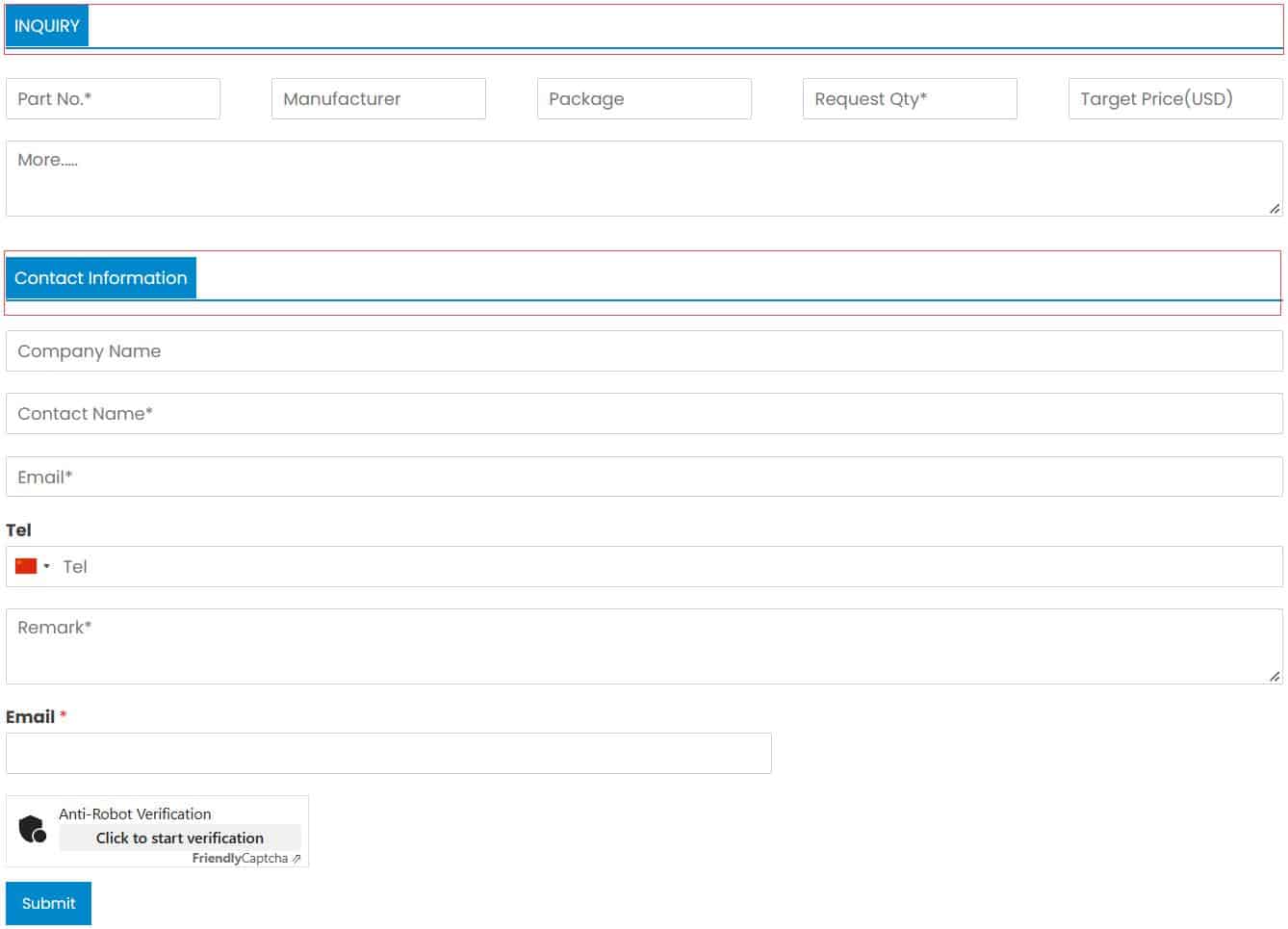
继续分享wordpress外贸建站教程。悦然以前的一个wordpress外贸建站项目中需要制作一个比较复杂的询盘表单,表单的内容有点长,需要给每部分添加一个说明标签。

如上图所示这样。其实这个样式实现起来还是比较简单的,那两个说明标签是使用表格的HTML模块制作的,接下来分享方法。
步骤一:制作一个HTML标签
大家可以网上找找喜欢的HTML标签样式,其实就是HTML代码,任何样式都可以,你甚至可以添加图片、视频。大家也可以直接用我提供的这个,里面的数值可以修改,【INQUIRY】可以修改为任何文字。
<SPAN class="wp-block-button-s" style="color:#fff;background-color:#0188CC;border-color:#17a2b800;padding:8px;font-size:1.125em">INQUIRY</SPAN><hr style="border-top:2px solid #0188cc"/>步骤二:添加HTML表单模块
大多数表单插件都支持HTML表单模块,Elementor pro(内置表单)、wpforms(付费版)、Fluent Forms、Ninja Forms等都可以支持。这里我就以Elementor pro来演示。

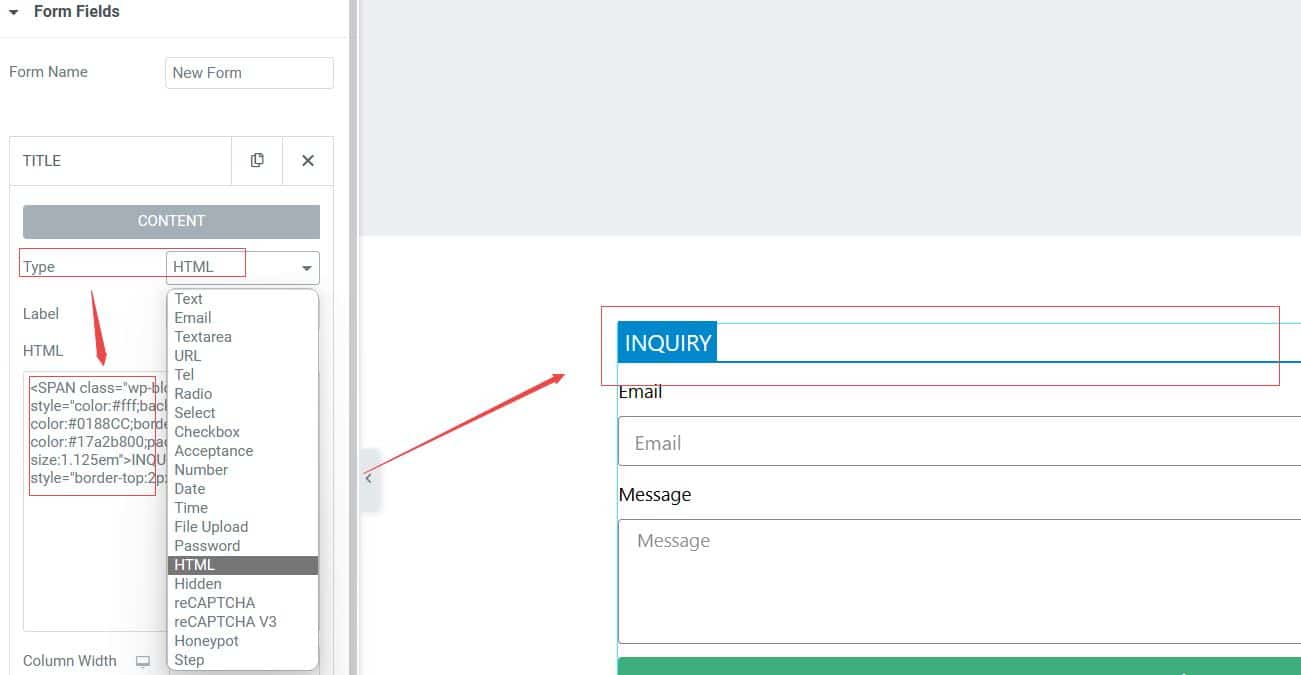
在Elementor编辑器中添加一个Form表单,然后在表单设置中添加一个字段,Type类型选择HTML,然后把上面的代码粘贴进去就可以了,需要多少个标签就添加多少个HTML字段,然后编辑好表单保存即可。
如果这篇内容对您有帮助,请给个五星哦!
[总计评分: 0 平均: 0]



