
继续分享wordpress外贸建站教程,今天给大家分享如何缩放网站图片。关于这个话题其实悦然跨境出海之前的文章教程已经讲过的,今天再给大家汇总一下吧。
方法一:手动缩放
https://tuya.xinxiao.tech/
手动缩放图片没什么技术门槛,我们可以使用PS或其它图片处理工具来缩放,也可以一些专门的图片压缩工具,有在线的,还有电脑客户端的,大家搜索一下图片压缩就可以找到很多了,这里给大家推荐一个免费的图片压缩软件——图压,如有需要可自行打开官网下载安装。
方法二:使用Wordpress图片压缩插件
Compress JPEG & PNG Images图片压缩插件的使用 https://www.1hxm.com/news/1787.html
使用Imagify插件压缩图片,给网站加速 https://www.1hxm.com/news/1879.html
悦然跨境出海之前的教程给大家介绍过两个图像压缩插件,分别是Compress JPEG & PNG images和imagify,这两个插件都可以压缩图片,可以设置压缩的尺寸,还可以转换格式,效果都不错,悦然个人用的比较多的是imagify。

Image optimization & Lazy Load by Optimole
https://cn.wordpress.org/plugins/optimole-wp/
除了以上两个介绍过的插件,今天再给大家分享一个图片压缩插件Image optimization。这个插件非常好用,它是通过CDN来压缩和缩放图片的,不会占用本地服务器资源,也不会影响性能。

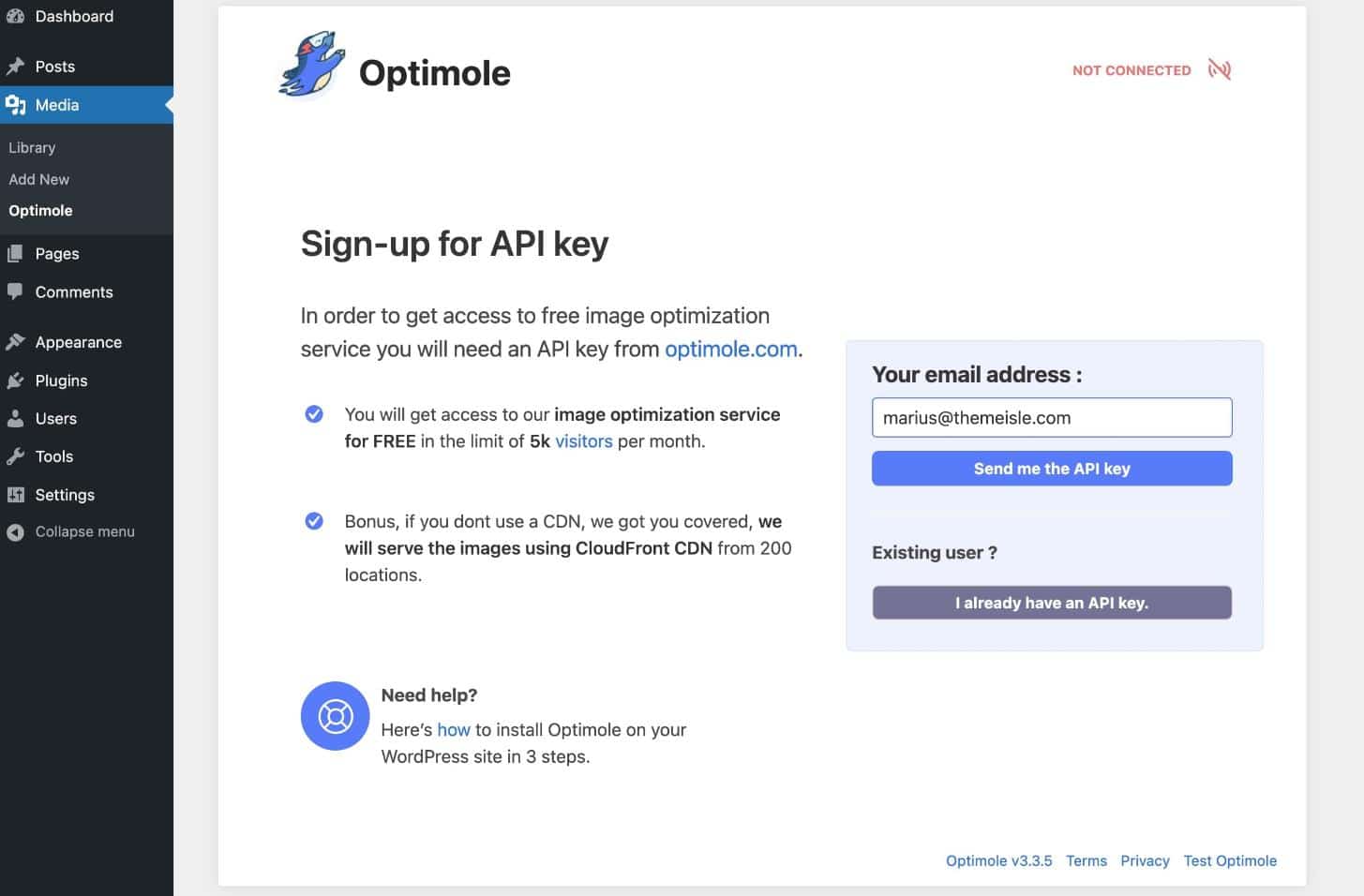
安装好Image optimization插件之后需要注册帐号,然后输入你的API key,这一点和imagify类似,设置也差不多。同样插件的基础功能免费,流量不大的情况下免费版就足够用了,如果你的流量比较大也可以购买购买付费服务。
方法三:使用CDN&对象存储缩图
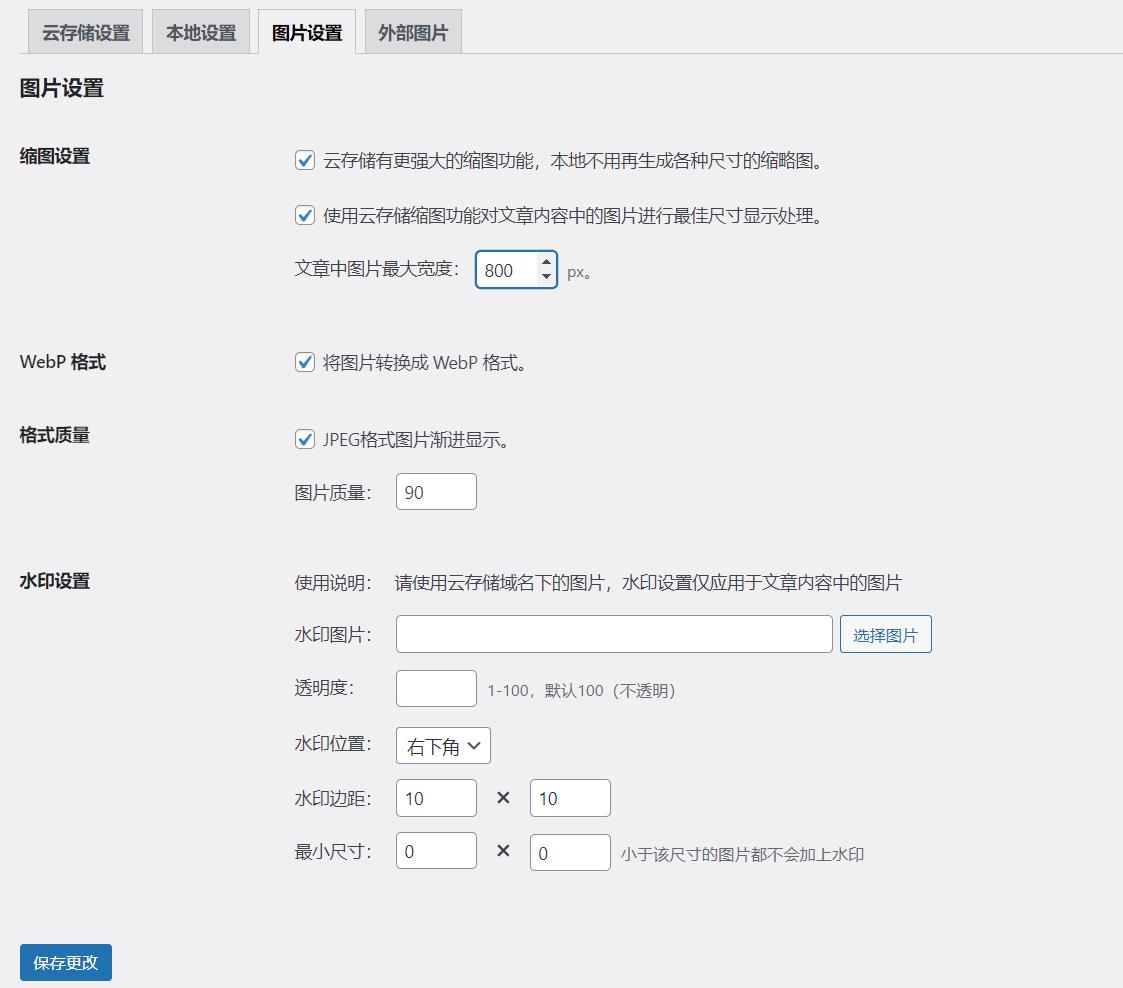
如果你的网站开启了CDN和对象存储,那么也可以使用这个来缩放图片,也可以转换图片,比如直接用CDN把图片转换为WEBP格式,不过这可能会产生一点费用。

CDN缩图和格式转换可以直接在服务商的CDN或对象存储控制台设置,也可以通过专门的插件来控制,比如水煮鱼的插件(限国内)。
总结
缩放网站图片并不难,即使你完全不懂也可以通用手动缩放来实现,主要看你想不想去做了。悦然的客户wordpress外贸建站客户中,即使我把情况都告诉他们了,但他们还是习惯性的上传原图,一张图片几M、几十M……



