
继续分享wordpress外贸建站教程。悦然在之前的一个wordpress外贸建站定制项目中使用elementor制作了一个通用的产品侧边产品分类菜单模板。

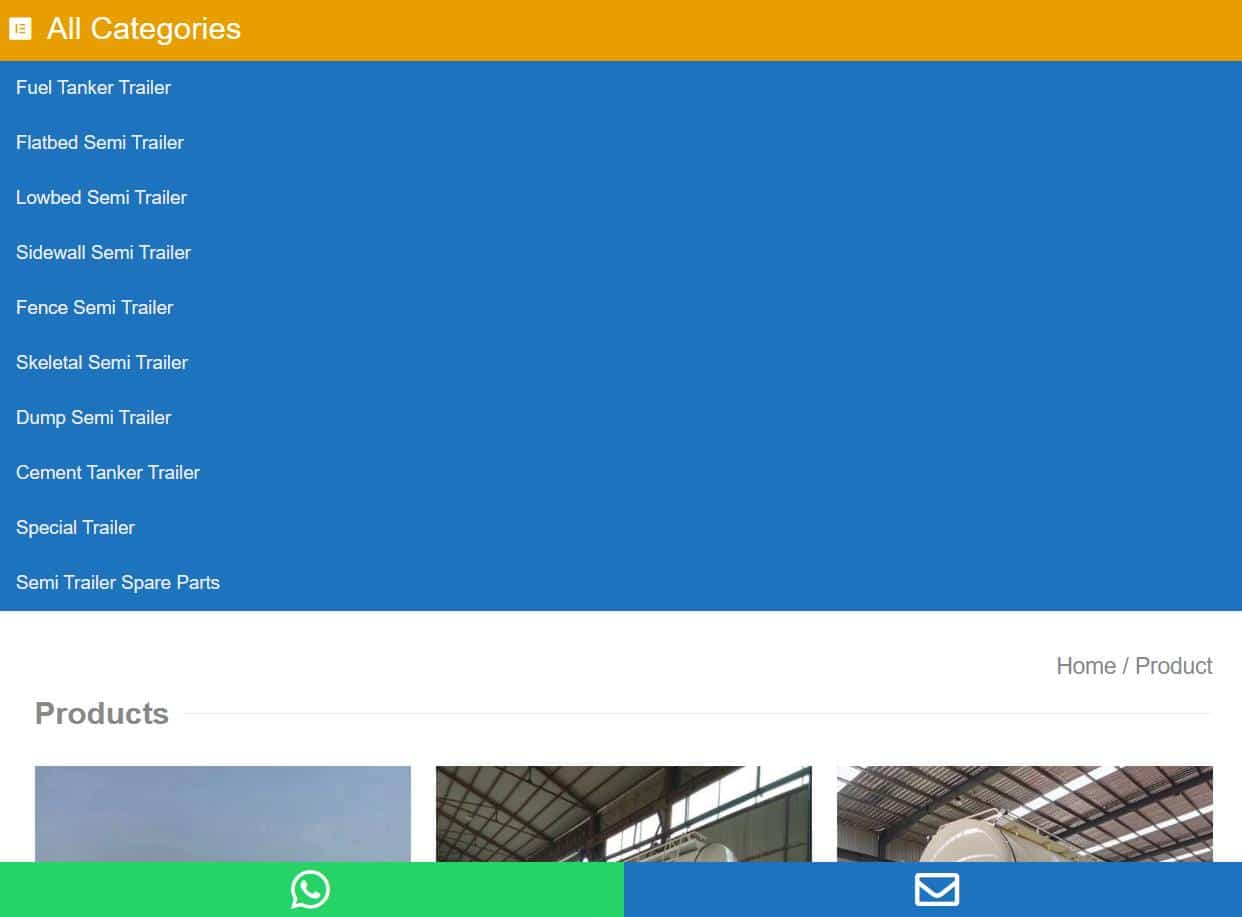
在PC和平板模式下这个菜单显示效果还可以,但是在移动状态下这个菜单就会铺满全屏。客户觉得这样不利于下面的产品图片展示,所以需要把手机端的分类修改为默认收缩样式。接下来分享实现方法。
步骤一:复制一个菜单
首选打开菜单模板,然后在导航器选中原来的菜单段,直接右键复制一个出来,然后把复制的段改名为【移动端菜单】方法区分。
步骤二:设置PC端菜单

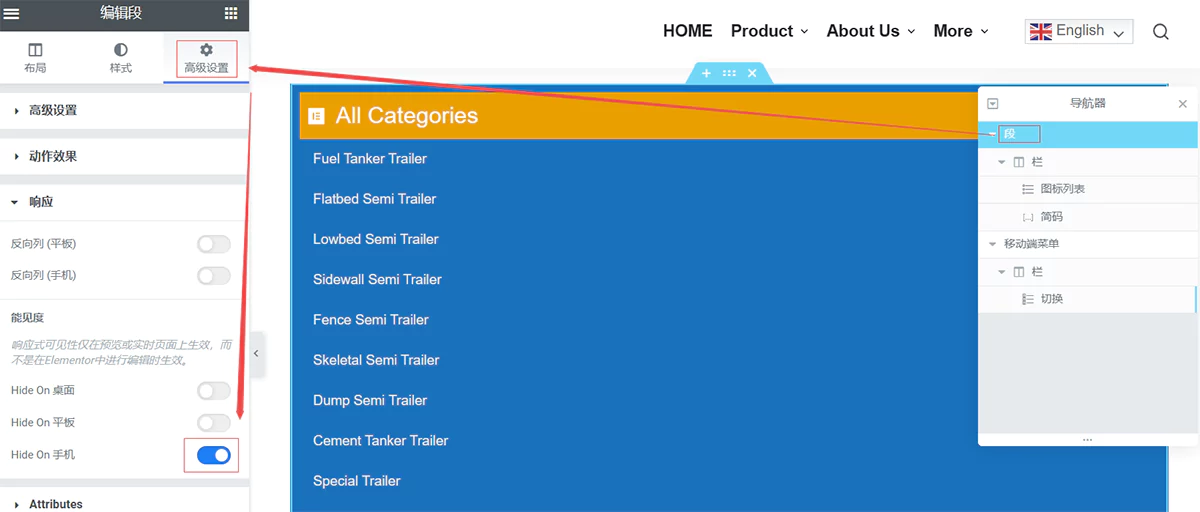
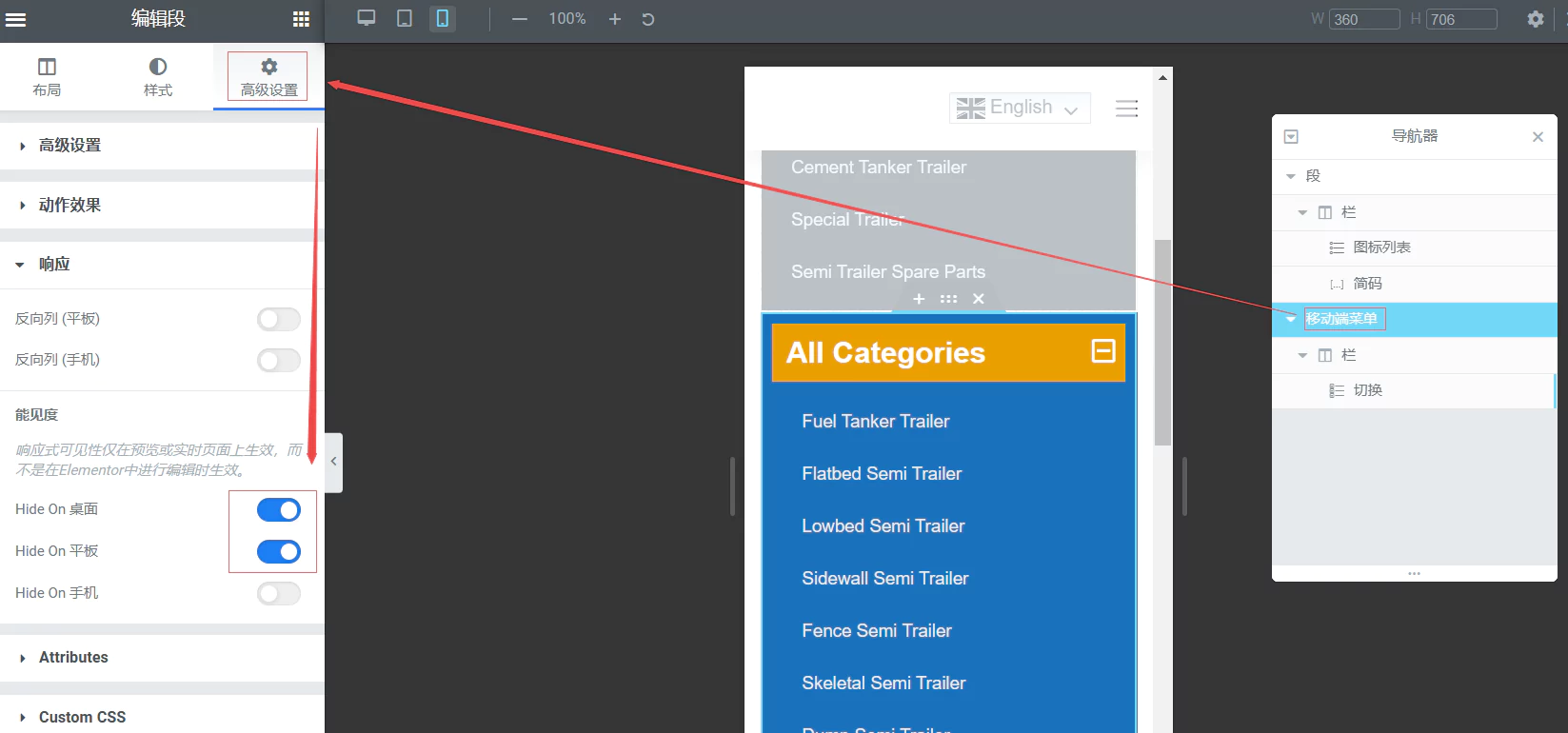
选中原来的菜单段,然后打开【高级设置】,在【响应】-【能见度】中隐藏手机端。如上图所示勾选【Hide On 手机】即可。
步骤三:添加切换模块
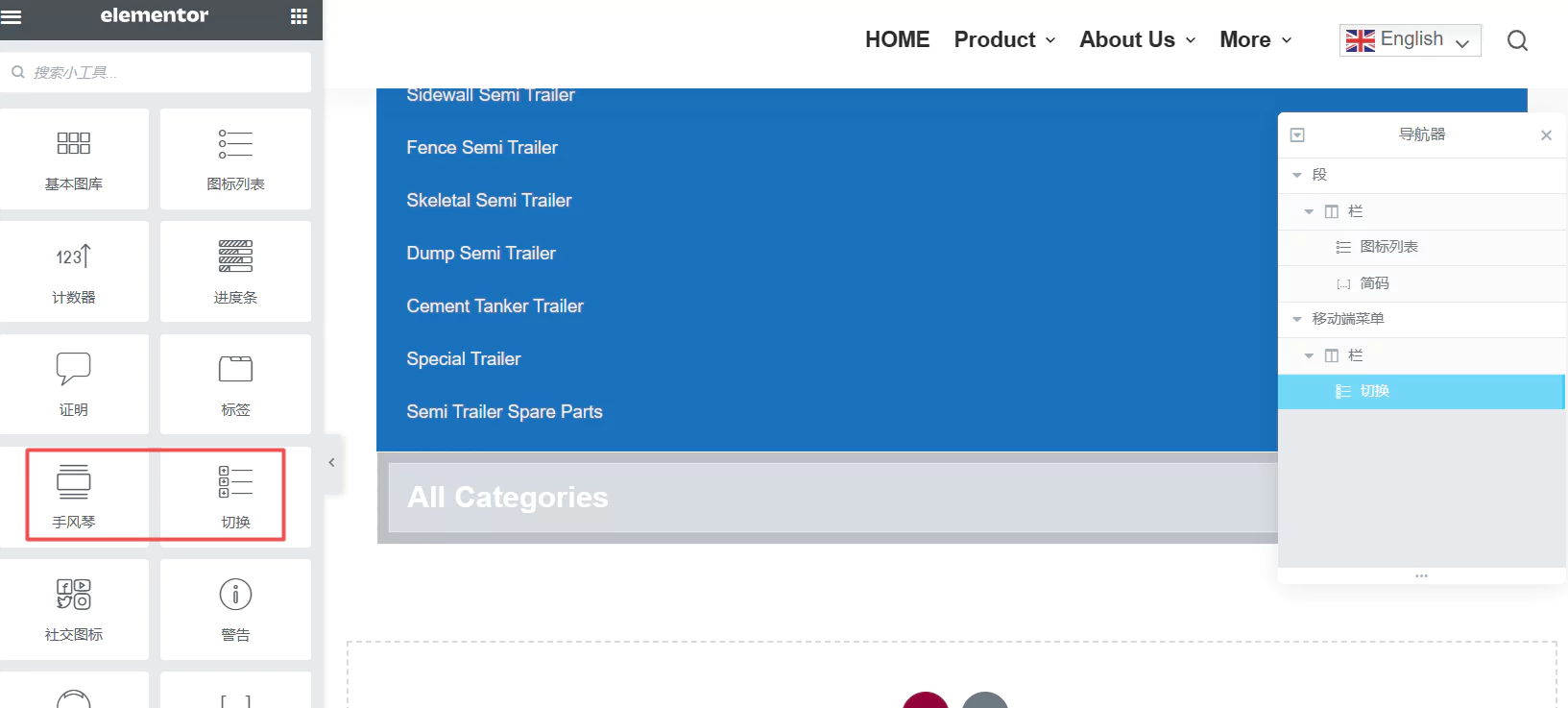
接下来在刚刚复制的【移动端菜单】中,删除里面的图标列表和简码模块(简码里面的代码先复制出来备用)。

然后在左侧的elementor模块添加添加【手风琴】或【切换】模块都可以,效果差不多,这里悦然跨境出海使用的是【切换/手风琴】模块。

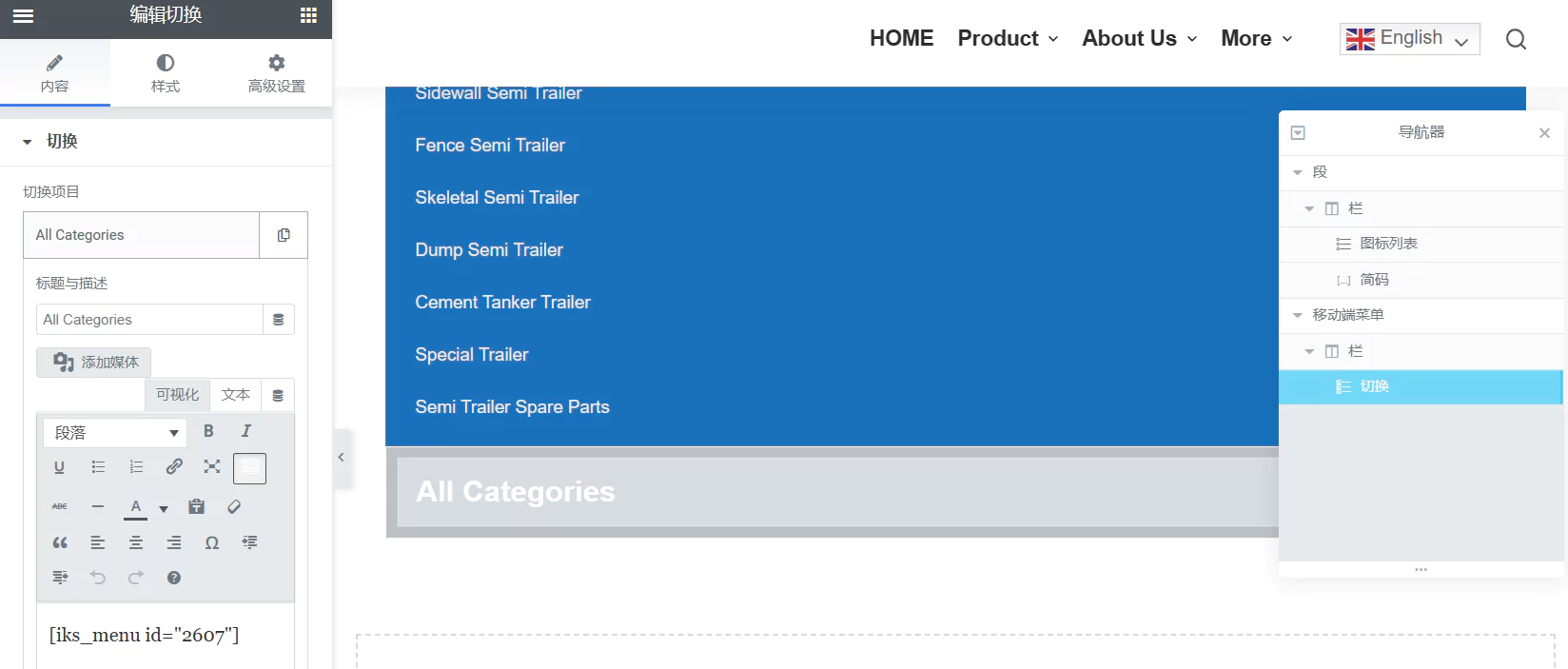
然后修改切换模板的标题,改成为PC端菜单一样,然后再把之前复制的简码代码粘贴进去就可以了,最后我们还可以修改样式,把字体和背景修改成一样的就行。
步骤四:设置移动端菜单

接下来切换到手机模式,选中【移动端菜单】,在【高级设置】-【响应】-【能见度】中隐藏桌面和平板端,如上图所示勾选即可。
修改完成后更新模板。
效果

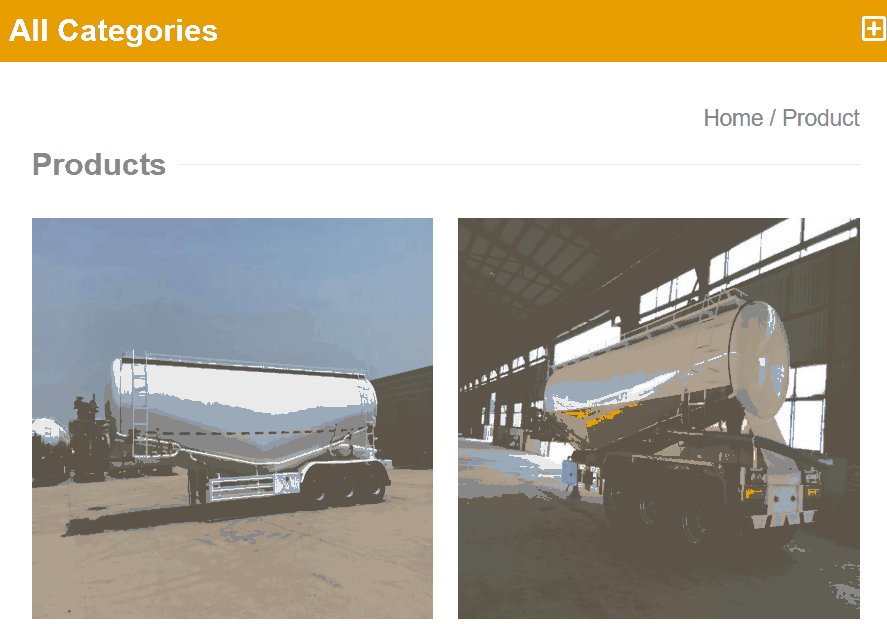
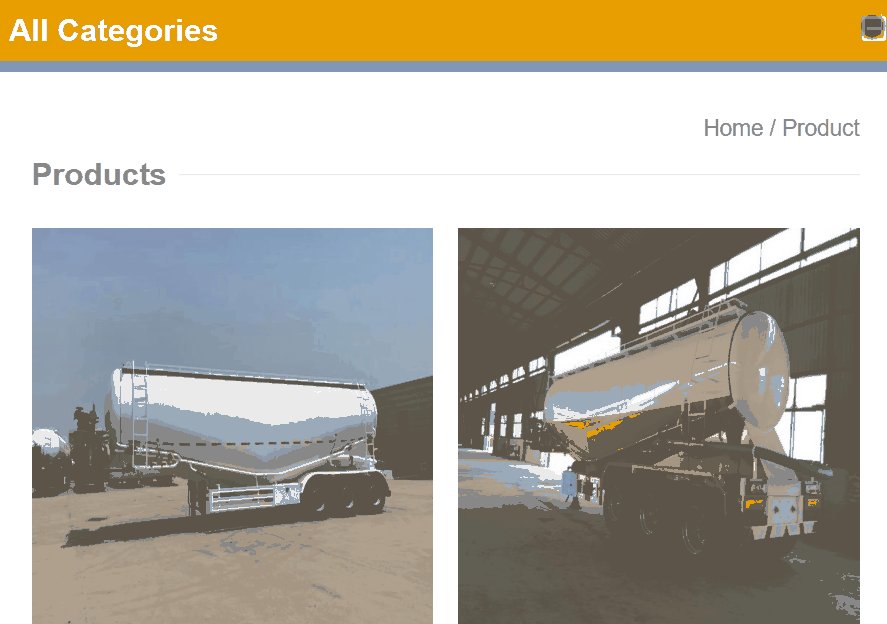
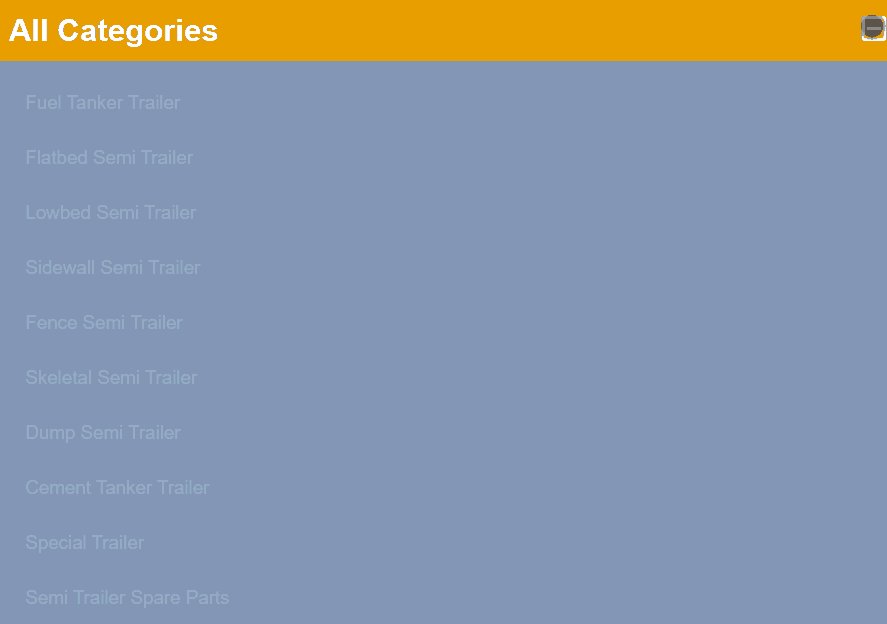
最后我们用手机打开网站,打开产品目录页后,菜单就变成了默认折迭状态,点旁边的按扭就可以展开,再点就收缩。
如果这篇内容对您有帮助,请给个五星哦!
[总计评分: 0 平均: 0]



