继续分享wordpress外贸建站教程,今天给大家分享一个wordpress外贸建站插入谷歌地图的简单方法。
很多wordpress主题或插件都集成了谷歌地图的API,我们只需要填写API接口就可以调用谷歌地图,但是使用API接口需要开通,而且现在似乎要绑定信用卡才行了,否则地图不能正常显示,不是很方便。一般的外贸网站也不需要使用谷歌地图高级服务,如定位、距离等,只需要展示出正常的地图就可以了。所以悦然跨境出海给大家分享一个最简单的方法,不需要申请API接口,只需要复制HTML代码就可以了。
步骤一:打开谷歌地图,设置语言
首先我们打开谷歌地图,把语言修改一下,做wordpress外贸建站,我们一般需要显示成英文,所以这里把语言修改为英语就可以。
步骤二:搜索位置

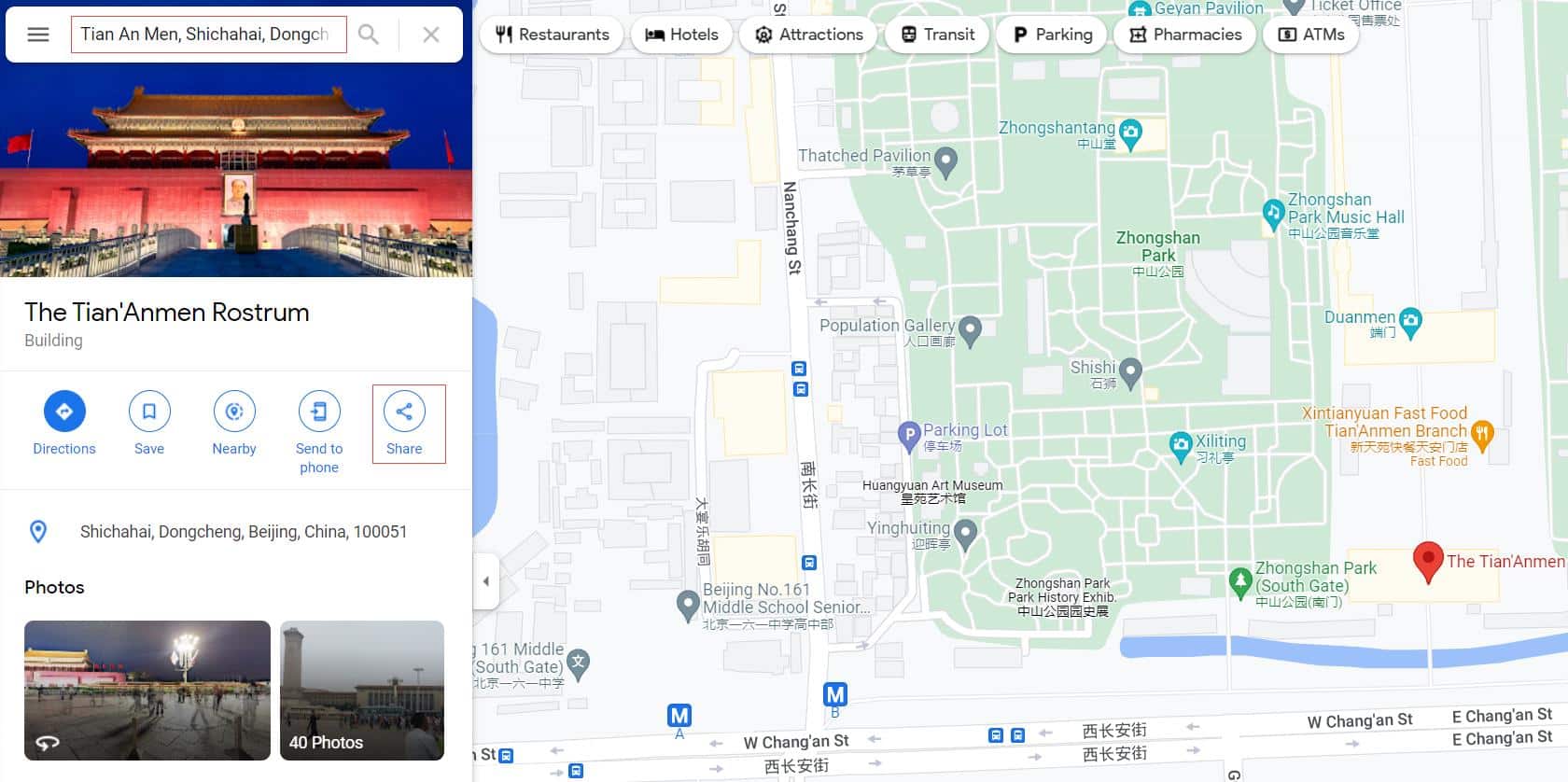
接下来在谷歌地图中搜索你的公司或工厂名称,找到正确的位置,如果搜索不出来可以手动调一下定位。确定后点【Share】按扭。
步骤三:复制HMTL代码

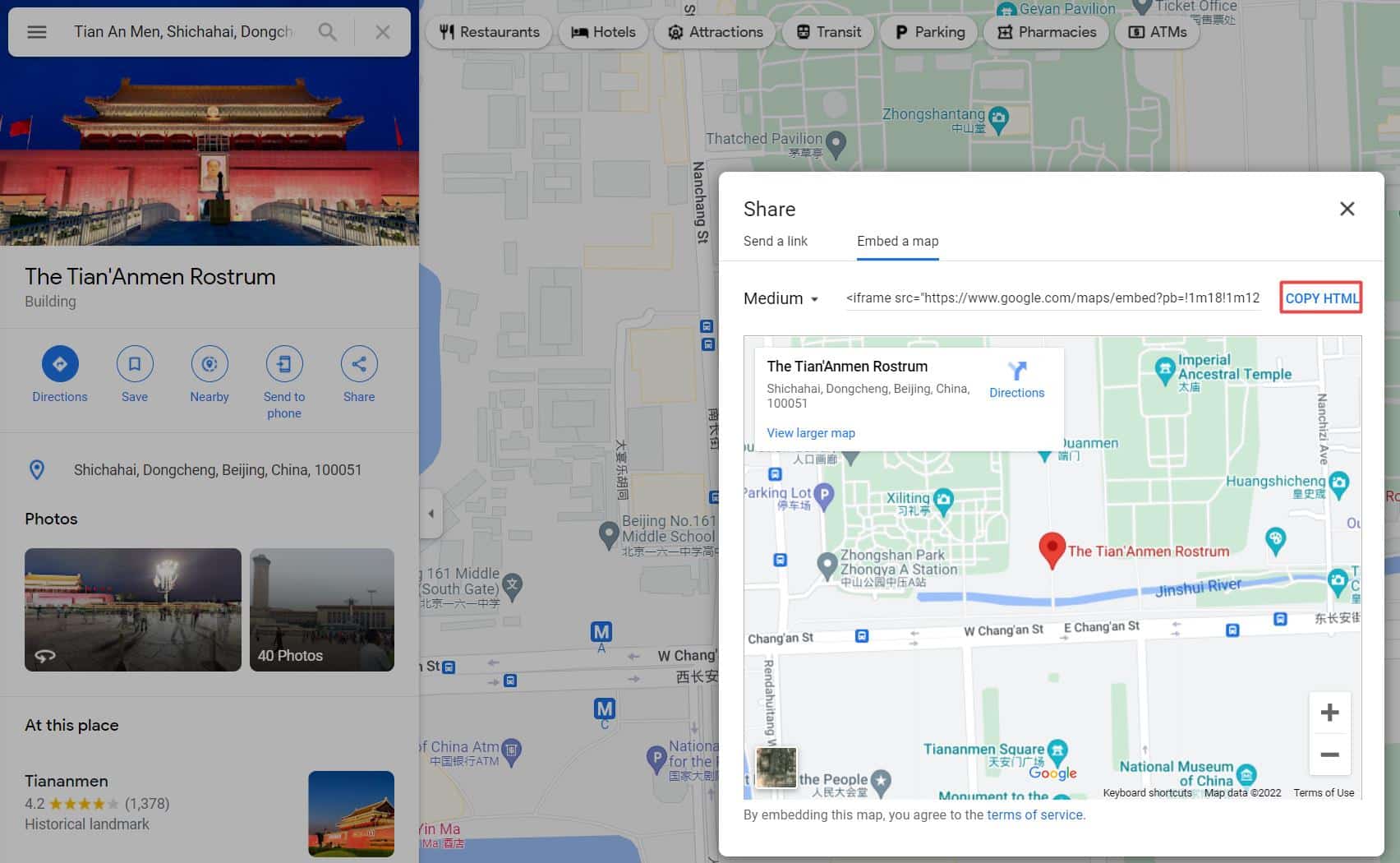
接下来在弹出的窗口中,选择【Embed a map】,然后,点【COPY HTML】复制代码。
步骤四:添加HTML代码到WORDPRESS中

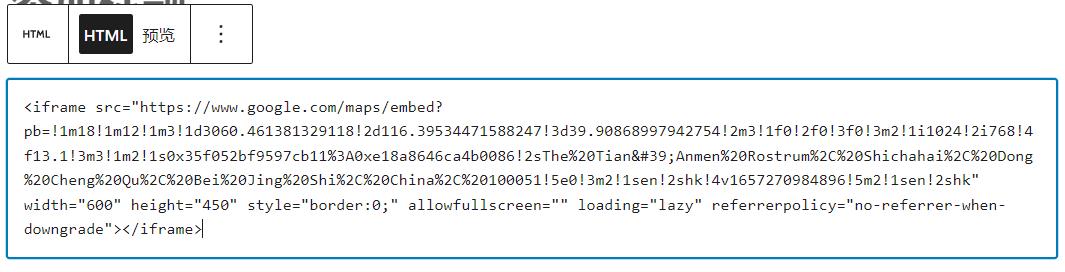
进入wordpress的文章或页面编辑状态(默认使用古腾堡编辑器),添加一个HTML模块,然后把刚刚复制的代码粘贴进来。如果你发现插入的代码不能全宽显示地图,那么可以把代码中的【width=”600″】修改为【width=”100%”】试试。

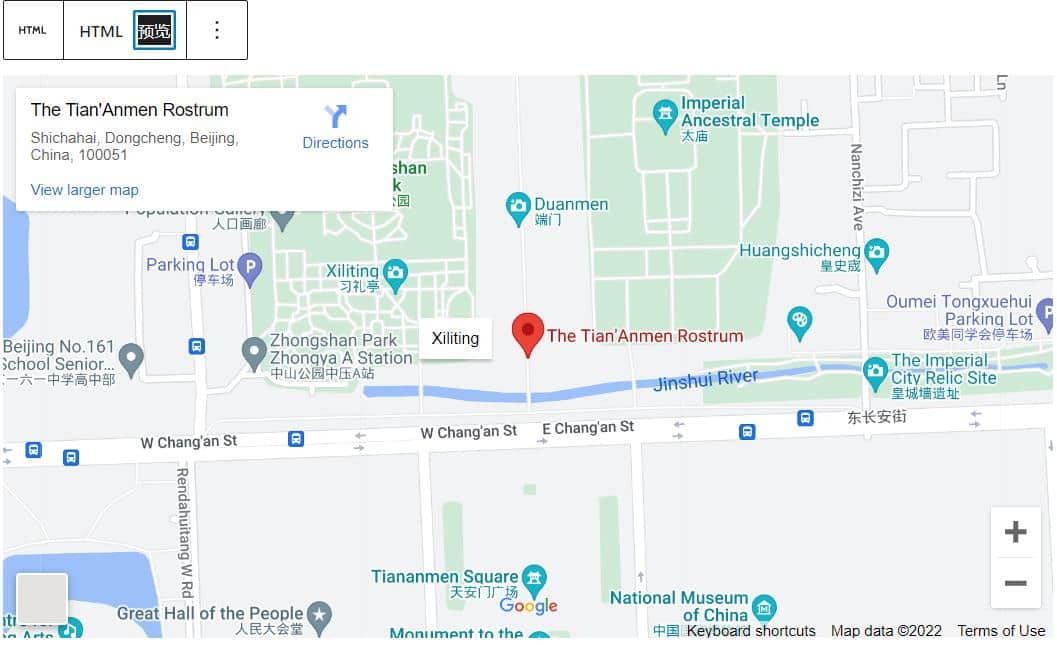
点预览就可以看到地图了。确定没问题之后发布就可以了。
如果上面的文章步骤没看明白的话,可以点击观看视频教程: