
继续分享wordpress外贸网站维护教程。悦然跨境出海遇到一个网友求助,他的网站使用了腾讯云的COS对象存储服务后就会出现样式错位,原本是盒式的布局变成了变宽布局,还有一些CSS图标也不能正常显示。

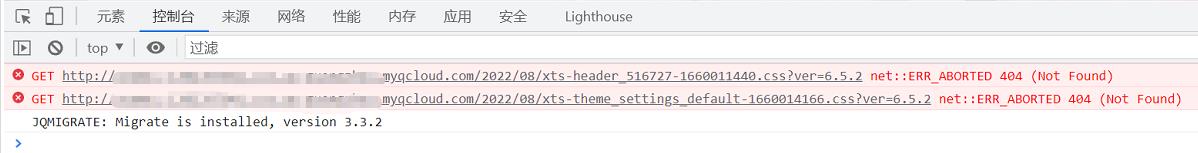
根据用户提供的错误截图可以看出问题是由两个CSS文件导致的。接下来我们开始处理问题。
步骤一:停用插件
首先悦然跨境出海尝试了关闭腾讯云COS插件,关闭之后网站的布局和CSS样式就会恢复正常,但是因为客户在配置腾讯云COS插件时设置了删除本地图片,这样就导致本地图片为空,不启用COS插件就会有很多图片无法显示。
所以停用插件解决不了问题,还是要从腾讯云COS对象存储着手解决。
步骤二:找到报错的CSS文件
根据前面的错误图片显示,腾讯云COS插件在读取两个CSS文件时出错,因为对应的目录中没有那两个CSS文件。而本地的CSS样式是正常的,那么我们只需要把本地的CSS文件重新上传到腾讯云COS对应的文件目录就可以了。
搜索并找到对应的CSS文件
接下来我们需要在服务器或虚拟主机上找到对应的两个CSS文件,如果使用宝塔面板,可以在宝塔文件管理中全局搜索,也可以在wordpress建站后台安装一个插件——WP File Manager,安装后也可以实现全局搜索文件。
步骤三:把CSS文件上传到腾讯云COS
通过上面提供的文件搜索并找到对应的CSS文件后下载到电脑上。
然后登陆腾讯云COS,打开对应的存储名,打开文件目录,比如上面报错的目录是【xxmyqcloud.com/2022/08/】,那么我们就打开这个目录,然后把下载好的两个CSS文件上传就可以了。
上传完成后刷新浏览器网站就可以恢复正常了。



