继续分享wordpress外贸建站教程。悦然跨境出海曾经看到新闻说有家德国的网站因为使用在线谷歌字体而被处罚,所以我给所有wordpress外贸建站客户的网站都安装了Local Google Fonts这个插件,可以避免一些不必要的风险。
如果你的也是外贸网站,那么可以参考下面的教程去操作一下。
步骤一:安装Local Google Fonts插件

大家可以直接在wordpress建站后台搜索安装Local Google Fonts插件,免费的。
步骤二:插件设置

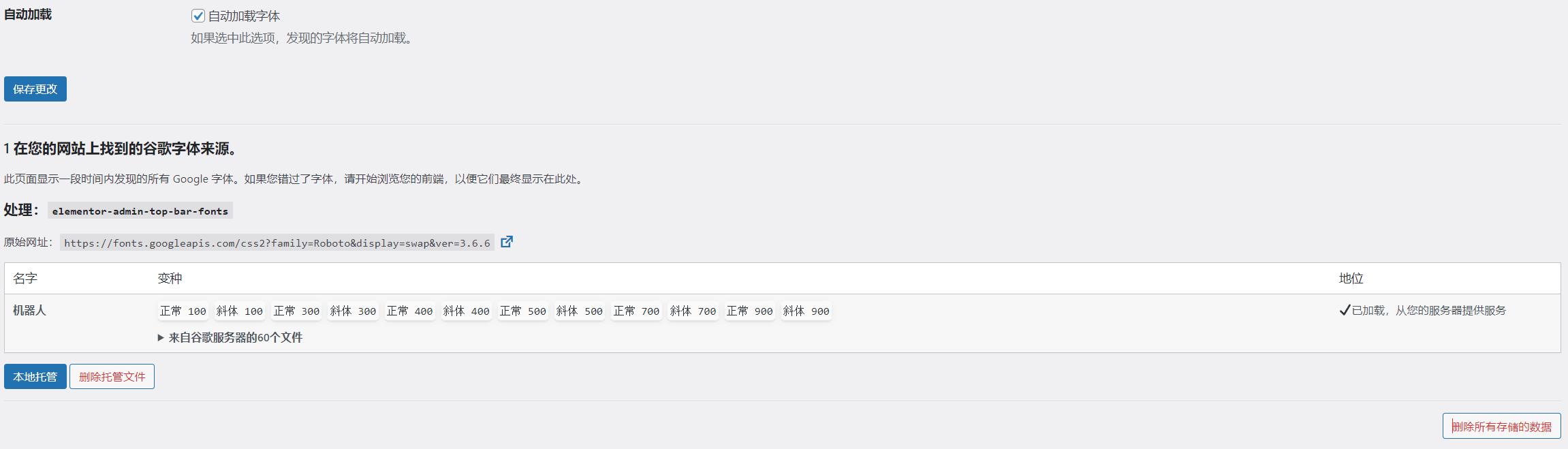
打开Local Google Fonts插件设置,然后勾选【自动加载字体】,然后保存更改。(默认这里是英文的,我是使用了浏览器翻译。)接下来插件会自动检测到当前使用的在线谷歌字体,当我们浏览前端页面时,只要发现有谷歌字体,插件就会自动识别然后保存到服务器。
如果你使用的是Kadence主题,那么也可以直接使用主题自带的本地谷歌字体托管功能,可以不安装其它插件,下面分享操作步骤。
步骤一:进入Kadence主题自定义设置

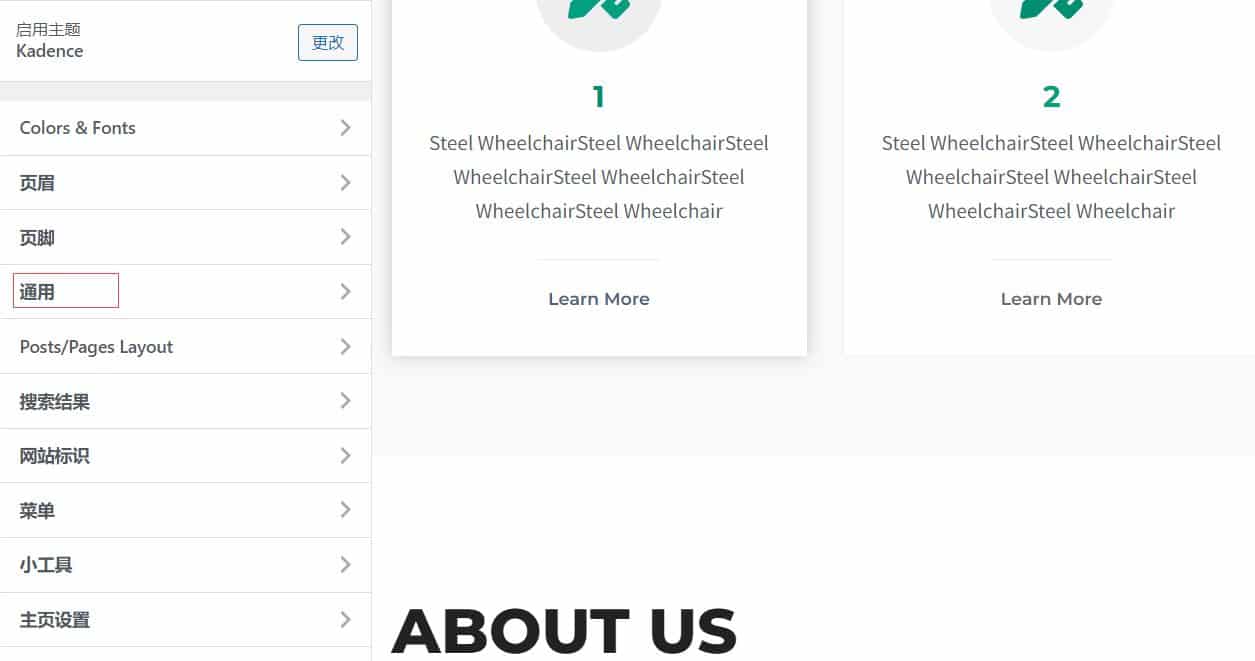
安装启用Kadence主题后,进入自定义设置,然后进入【通用】。
步骤二:开启本地加载谷歌字体功能

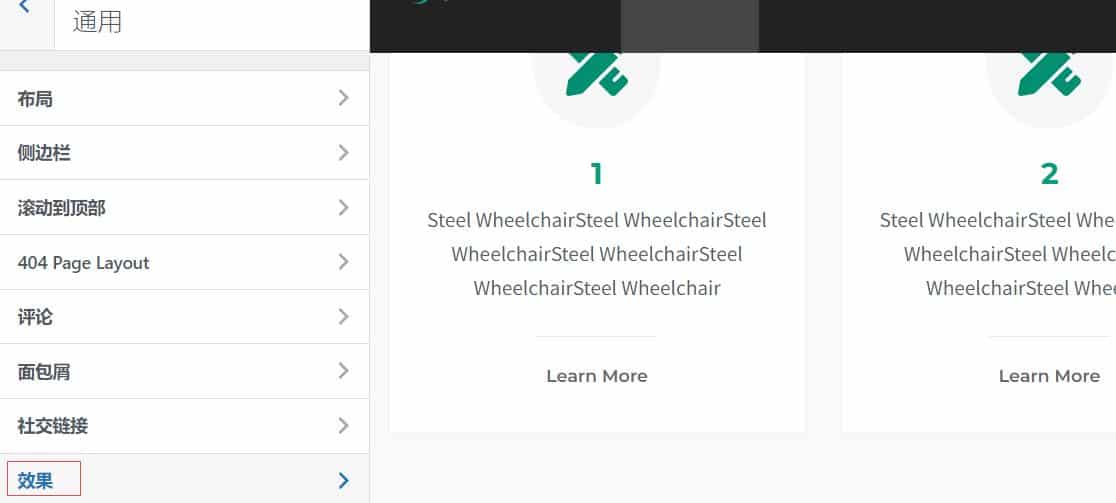
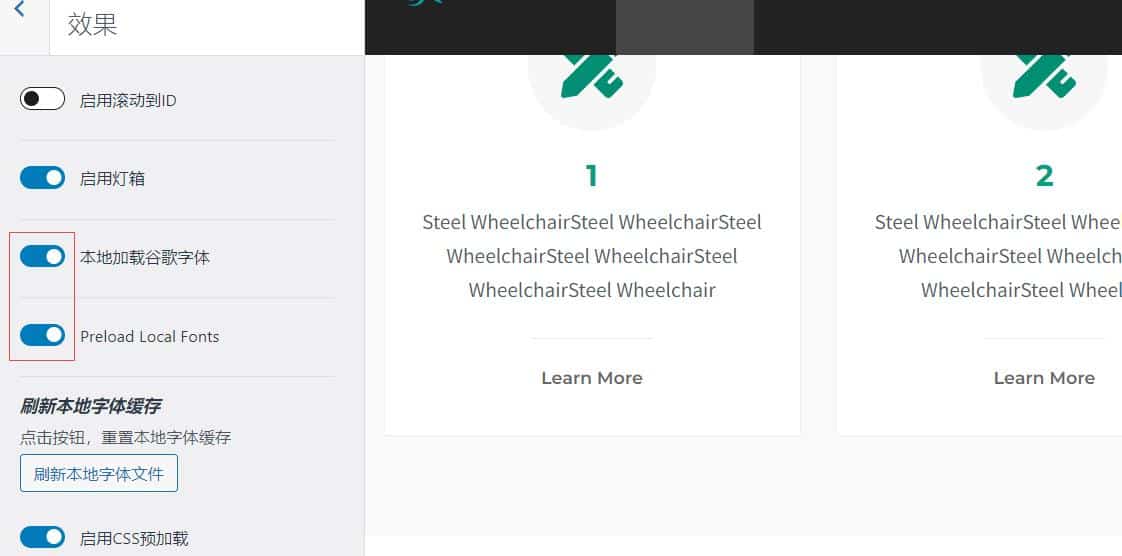
在【通用】设置里面,打开【效果】。

然后先打开【本地加载谷歌字体】功能,打开后会出现【Proload Local Fonts】,这个是预加载字体功能,也要打开,然后更新保存设置就可以了。
其实同样的功能其它一些主题也有,比如BLOCKSY主题,但是其它主题都把这个功能放到了付费版中。而Kadence主题的免费版就直接提供了本地加载谷歌字体功能,这一点还是非常良心的。



