继续分享wordpress外贸建站教程。今天分享一下给wordpress外贸网站添加Open Graph元标签的方法,因为部分网站可能对Facbook、Twitter的社交分享优化比较看重,而Facbook、Twitter有一套自己的标准,与传统百度谷歌SEO的TDK标签不一样,所以我们可能需要单独设置Open Graph元标签。
悦然跨境出海分享下面三种方法。
方法一:使用代码
以下代码来自国外大神,把它添加到当前wordpress建站主题的functions.php文件中即可,也可以添加到Code Snippets插件中。
//Lets add Open Graph Meta Info
add_action('wp_head', 'fc_opengraph');
function fc_opengraph() {
if( is_single() || is_page() ) {
$post_id = get_queried_object_id();
$url = get_permalink($post_id);
$title = get_the_title($post_id);
$site_name = get_bloginfo('name');
$description = wp_trim_words( get_post_field('post_content', $post_id), 25 );
$image = get_the_post_thumbnail_url($post_id);
if( !empty( get_post_meta($post_id, 'og_image', true) ) )
{
$image = get_post_meta($post_id, 'og_image', true);
} else {
$image = 'set your image URl here';
}
$locale = get_locale();
echo '<meta name="description" content="Put your website description here">';
echo '<meta property="og:locale" content="' . esc_attr($locale) . '" />';
echo '<meta property="og:type" content="article" />';
echo '<meta property="og:title" content="' . esc_attr($title) . ' | ' . esc_attr($site_name) . '" />';
echo '<meta property="og:description" content="' . esc_attr($description) . '" />';
echo '<meta property="og:url" content="' . esc_url($url) . '" />';
echo '<meta property="og:site_name" content="' . esc_attr($site_name) . '" />';
if($image) echo '<meta property="og:image" content="' . esc_url($image) . '" />';
// Twitter Card
echo '<meta name="twitter:card" content="summary" />';
echo '<meta name="twitter:site" content="@yourtwitterhandle" />';
echo '<meta name="twitter:creator" content="@yourtwitterhandle" />';
echo '<meta name="twitter:title" content="' . esc_attr($title) . ' | ' . esc_attr($site_name) . '" />';
echo '<meta name="twitter:description" content="' . esc_attr($description) . '" />';
echo '<meta name="twitter:image" content="' . esc_attr($image) . '" />';
}
}方法二:使用主题自带功能
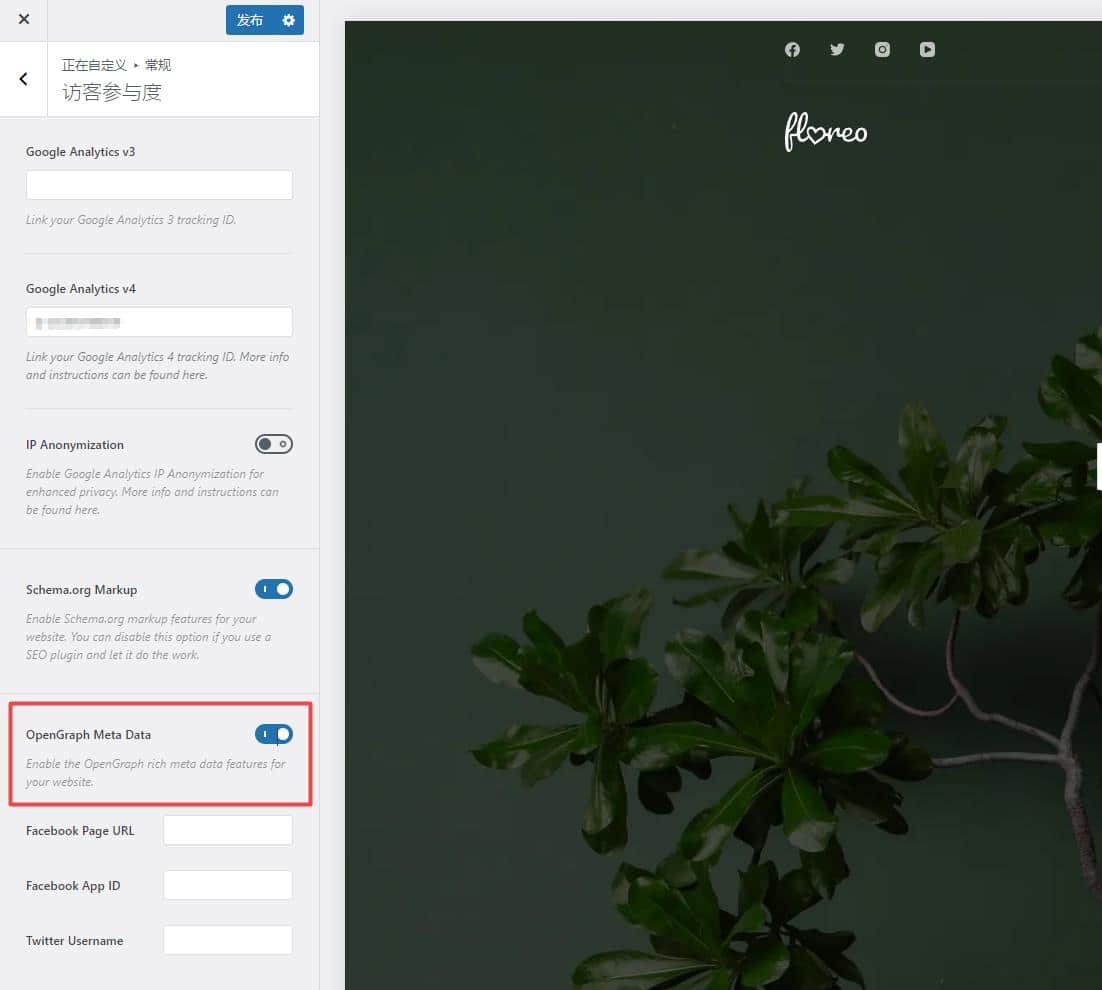
有部分国外的主题自带集成了Open Graph元标签功能,比如Blocksy主题就有。

我们就以Blocksy主题为例,打开自定义设置,然后在【常规-访客参与度】中找到【OpenGraph Meta Data】,打开开关,然后填写你的Facbook和Twitter信息就可以了。
方法三:使用插件
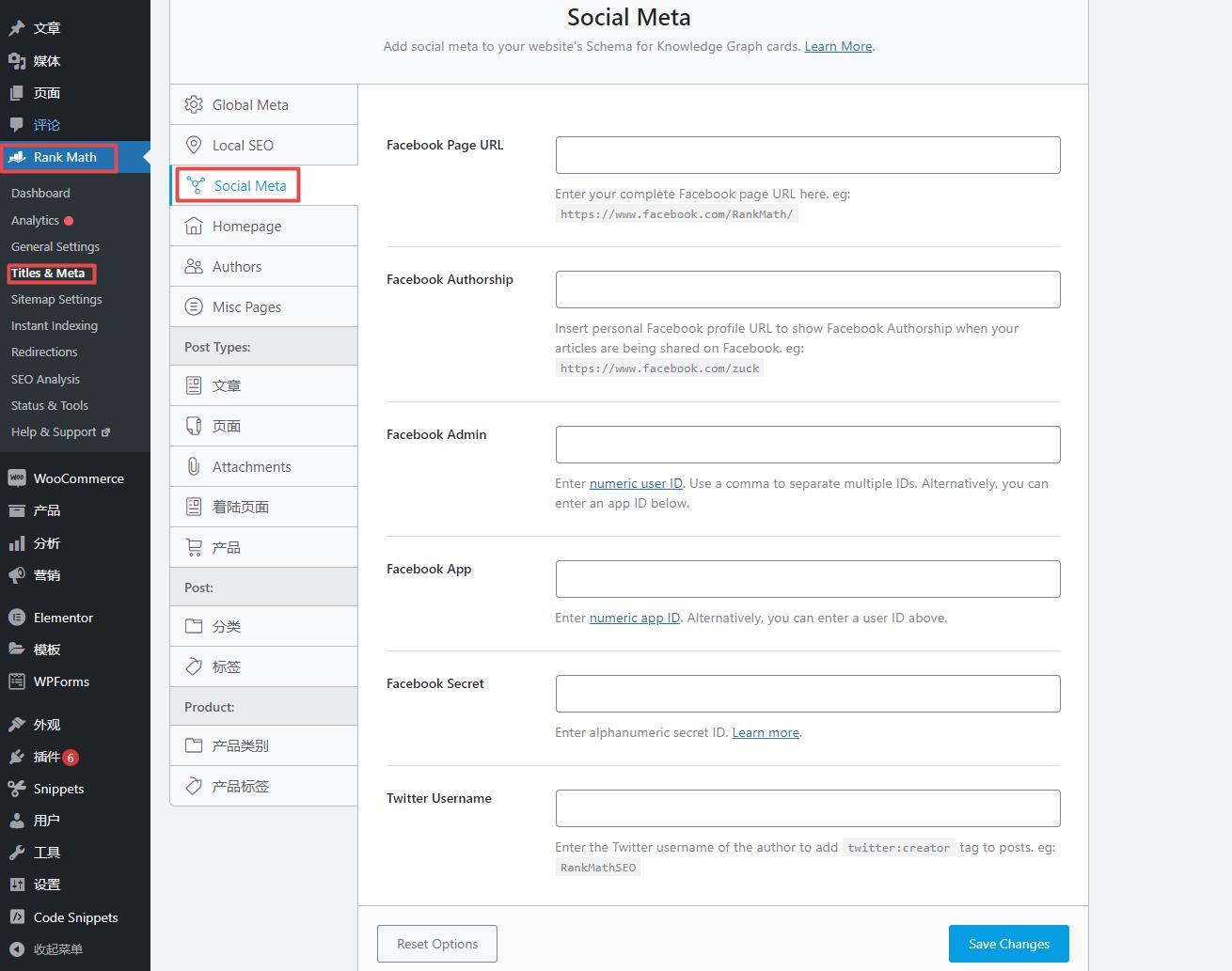
大多数国外的SEO插件都支持Open Graph元标签设置,非常方便,这里我们以Rank Math插件为例。

安装启用Rank Math插件后,打开【Titles&Meta】-【Social Meta】,进入就可以设置Open Graph元标签信息了。



