
继续分享wordpress外贸建站教程。有很多中文wordpress主题都带有一个移动端的底部导航菜单,但是国外的网站似乎很多都没有,如果你是做wordpress外贸建站,那么可以发现你的同行或者是你使用的模板都没有自带这个功能。今天悦然跨境出海就给大家分享两个给wordpress网站添加移动端底部菜单的方法。
方法一:使用插件
使用wordpress建站的最大优势就是主题插件丰富,所以使用插件给网站添加移动端底部菜单是非常简单的,可以实现类似功能的插件有很多,下面悦然跨境出海就给大家分享几个。
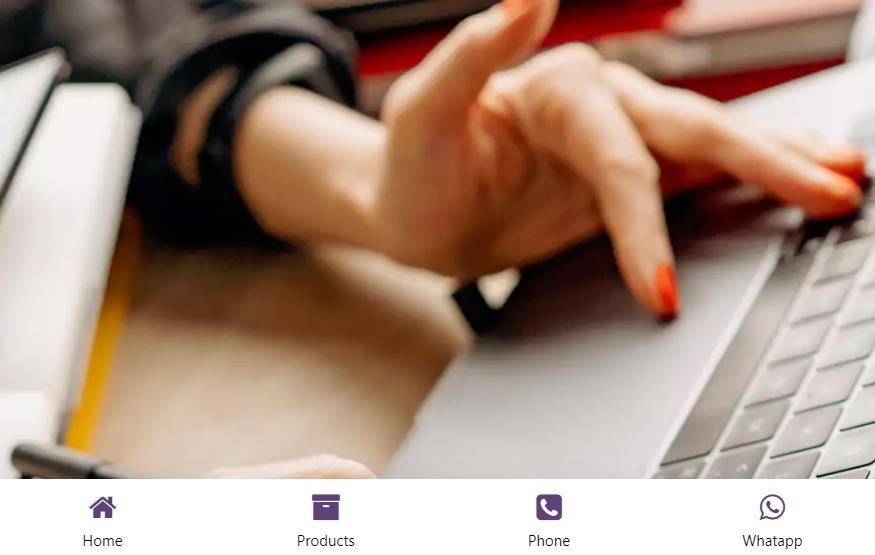
WP Mobile Menu

这是一个比较老的插件,但基本功能正常,使用效果如上图所示。目前这个插件在wordpress官方插件市场似乎没有了,不过大家可以通过百度搜索下载。
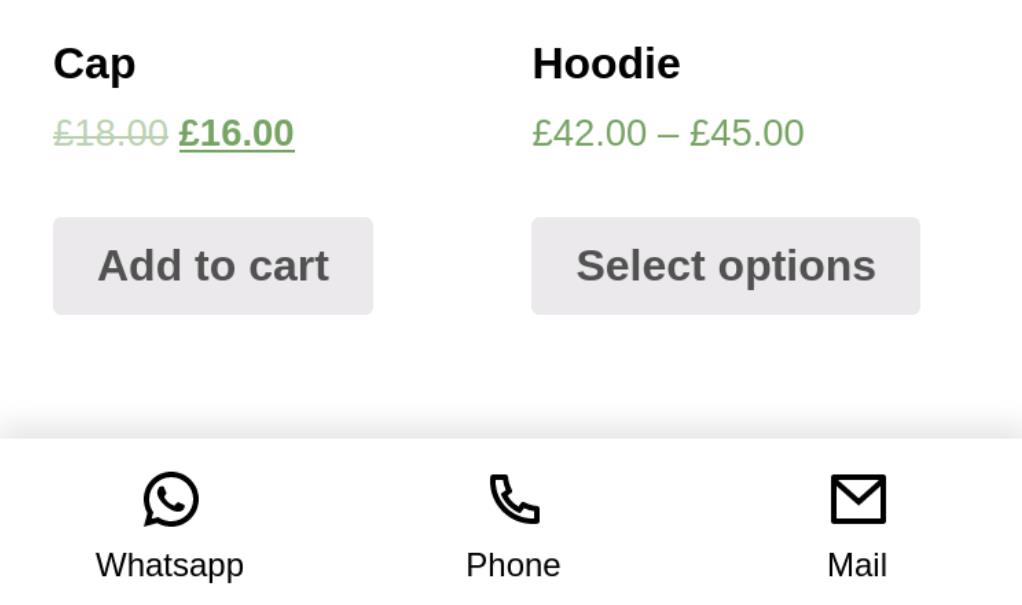
WP Bottom Menu

这个插件目前可以直接在wordpress插件中心下载安装,设置很简单,菜单支持设置SVG和FontAwesome图标。
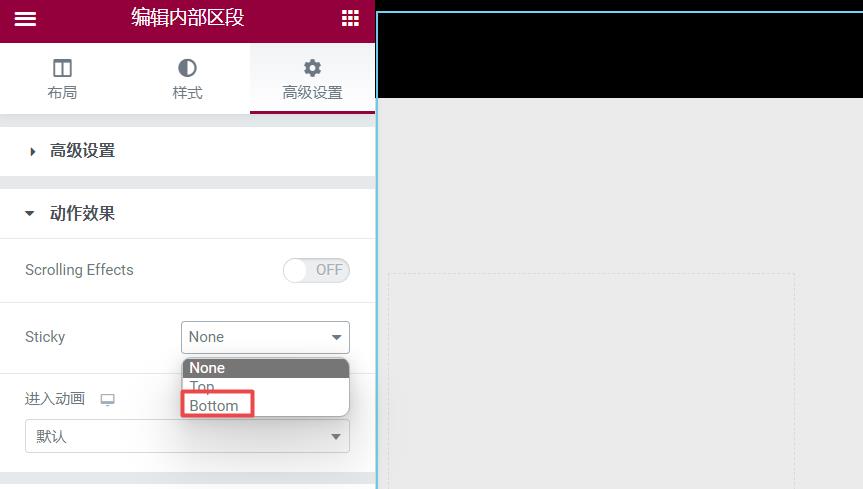
Elementor

Elementor虽然是一个页面构建器,它的功能很强大,给网站添加个底部导航菜单自然不在话下。我们可以直接在页面中添加一个用于底部的导航菜单,然后设置动作效果为Bottom即可。
方法二:使用代码
如果你不想使用插件,那就可以试试用代码来实现,这是悦然跨境出海找到的一段代码,由玩转网分享的,使用方法如下:
.nav{
display:none;
}
@media only screen and (max-width:450px){
.site-info{
padding:15px 0 58px 0;
}
#advert_widget, .php_text .widget-text, .widget .textwidget{
padding:0;
}
.nav{
position:fixed;
z-index:999;
bottom:0;
width:100%;
height:40px;
display:block;
right:0;
box-shadow:0px 0px 10px 3px rgba(223, 223, 247, 1.0);
-webkit-box-shadow:0px 0px 10px 3px rgba(223, 223, 247, 1.0);
-mox-box-shadow:0px 0px 10px 3px rgba(223, 223, 247, 1.0);
-o-box-shadow:0px 0px 10px 3px rgba(223, 223, 247, 1.0);
-ms-box-shadow:0px 0px 10px 3px rgba(223, 223, 247, 1.0);
}
.nav{
padding-left:0;
margin-bottom:0;
list-style:none;
}
.nav span{
width:50px !important;
height:50px !important;
}
.font-text {
margin: 0 0 0 5px;
color: #1ba1e2;
}
.nav > ul{
position:relative;
z-index:1;
height:40px;
background: rgba(255,255,255,.85);
list-style-type:none;
margin:0px;
padding:0px!important;
}
.nav ul li{
position:relative;
float:left;
width:25%;
text-align:center;
margin:0px;
padding:0px
list-style-type:none;
top:10px;
}
.nav ul li a{
display:block;
margin-right:auto;
margin-left:auto;
}
}首先把上面的代码添加到主题的CSS样式中,也可以使用wpcode这类插件来添加,会方便一点。
<div class="nav">
<ul>
<li> <a href="你的网址"><span class="font-text"><i class="iconfont icon-shouye"></i> <span class="font-text">首页</span></span></a></li>
<li> <a href="你的网址" class="toggle-theme"><span class="font-text"><i class="be be-loader"></i> <span class="font-text">菜单1</span></span></a></li>
<li> <a rel="external nofollow" target="_blank" href="你的网址"><span class="font-text"><i class="iconfont icon-weiyuqiang-"></i> <span class="font-text">菜单2</span></span></a></li>
<li> <a rel="external nofollow" href="你的网址"><span class="font-text"><i class="iconfont icon-liuyan"></i> <span class="font-text">菜单3</span></span></a></li>
</ul>
</div>然后修改上面代码中的链接和菜单名称,改好后把代码添加到网站的footer中就可以了。同样我们可以把上面的代码添加到wpcode插件中,这样方便一点。



