
继续分享wordpress外贸建站教程,今天给大家简单分享一下woocommerce产品详情页的定制修改方法。大多数情况我在做wordpress外贸建站项目时,不管是做B2B产品展示型网站还是B2C电商型网站,都会优先考虑wordpress+woocommerce的组合,因为这样效果好,而且成本也相对较低,woocommerce插件提供了比较完整的产品展示功能,不需要我们再去单独设计与开发了。
正因为woocommerce使用广泛,可能有些用户会觉得woocommerce默认提供的产品页面或详情页不是太好,想对其进行一下修改定制,这样虽然有点麻烦,但确定是可以的,接下来悦然跨境出海给大家分享几种方法。
方法一:使用配套主题的Woocommerce定制功能
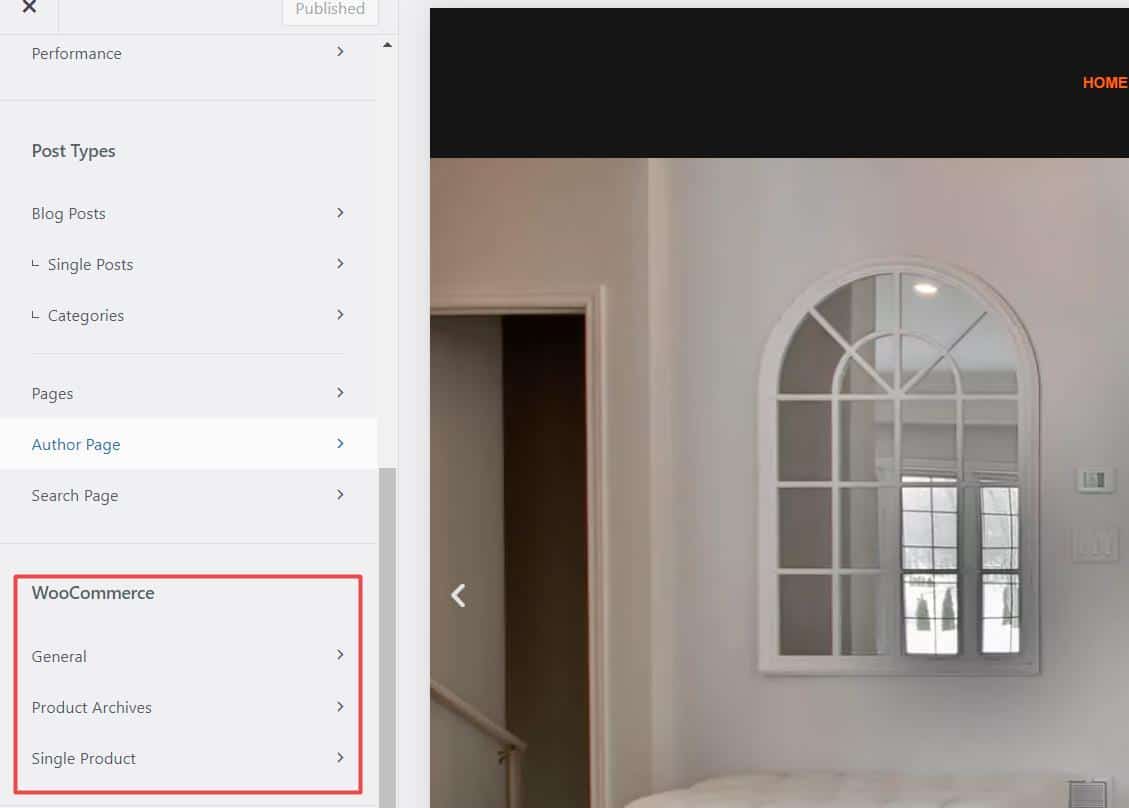
现在大多数成熟的wordpress外贸建站主题都集成了woocommerce页面的定制修改功能,比如BLOCKSY、ASTRA等,只需要进入主题的Customize自定议设置就可以进行对应的修改与调整。

如上图所示,这款主题可以对woocommerce的产品商店/分类页面、产品详情页面进行修改与调整,比如修改产品的图片显示风格,效果,字体等等,还可以控制侧边栏。
方法二:使用Elementor Pro编辑器

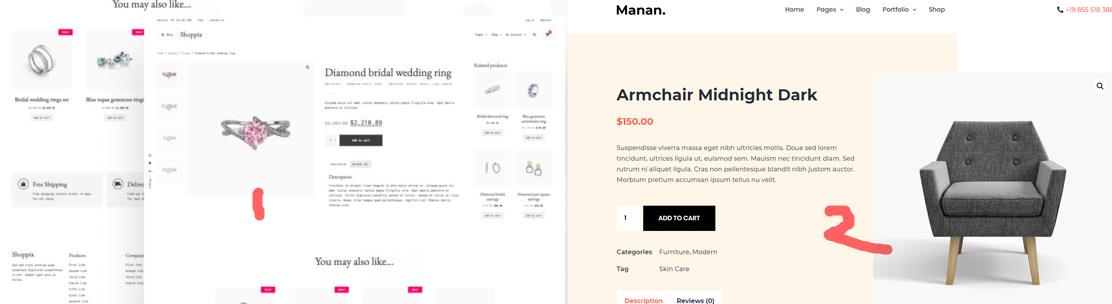
如果你需要对woocommerce产品页面进行更复杂的修改,那么也可以使用Elementor Pro编辑器,通过它可以制作出区别于默认产品页面风格与结构的效果,在Elementor Pro编辑器中,我们可以给单独页面额外指定一个模板,如上图所示。这种方法可定制性更高一些,成功率也会相对高一些。你需要单独购买一个Elementor Pro编辑器的授权,49美元1年。如果算下定制修改的费用,预算就更高一些。
方法三:使用CSS修改
如果你想对woocommerce产品页面进行一些简单定制,但主题又没有提供对应的功能,同时你也不想使用Elementor Pro编辑器,那么就可以尝试使用CSS来修改,这需要有一些的CSS代码知识。

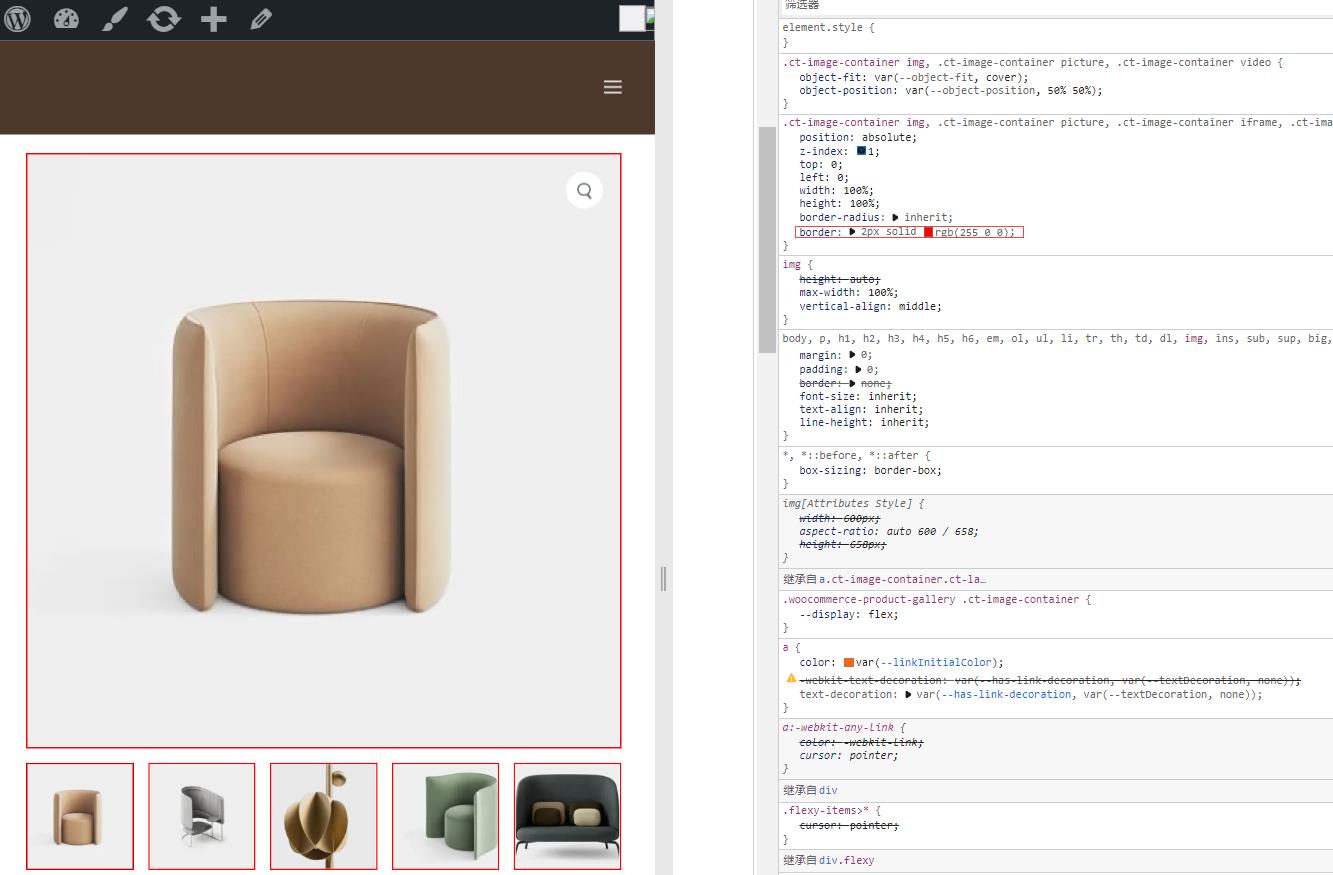
有些主题中woocommerce产品页主题默认是不带边框的,比如我们想把图片统一加一下边框那么就可以通过简单修改CSS来实现,如上图所示,它的效果是通过下面的CSS代码来控制的。
border: 2px solid rgb(255 0 0);不过,使用CSS代码来修改还是有很多局限,而且也不太适合普通wordpress外贸建站用户。
方法四:使用插件
有一些woocommerce插件可以进行功能和定制修改,比如文件上传功能等,但是这种配套插件往往是一个功能一个插件,如果想要完全实现想要的效果还是比较困难的,即使是勉强实现也可能要迭加非常多的插件,这样可能对网站整体属性产生一些负面影响。
方法五:定制开发

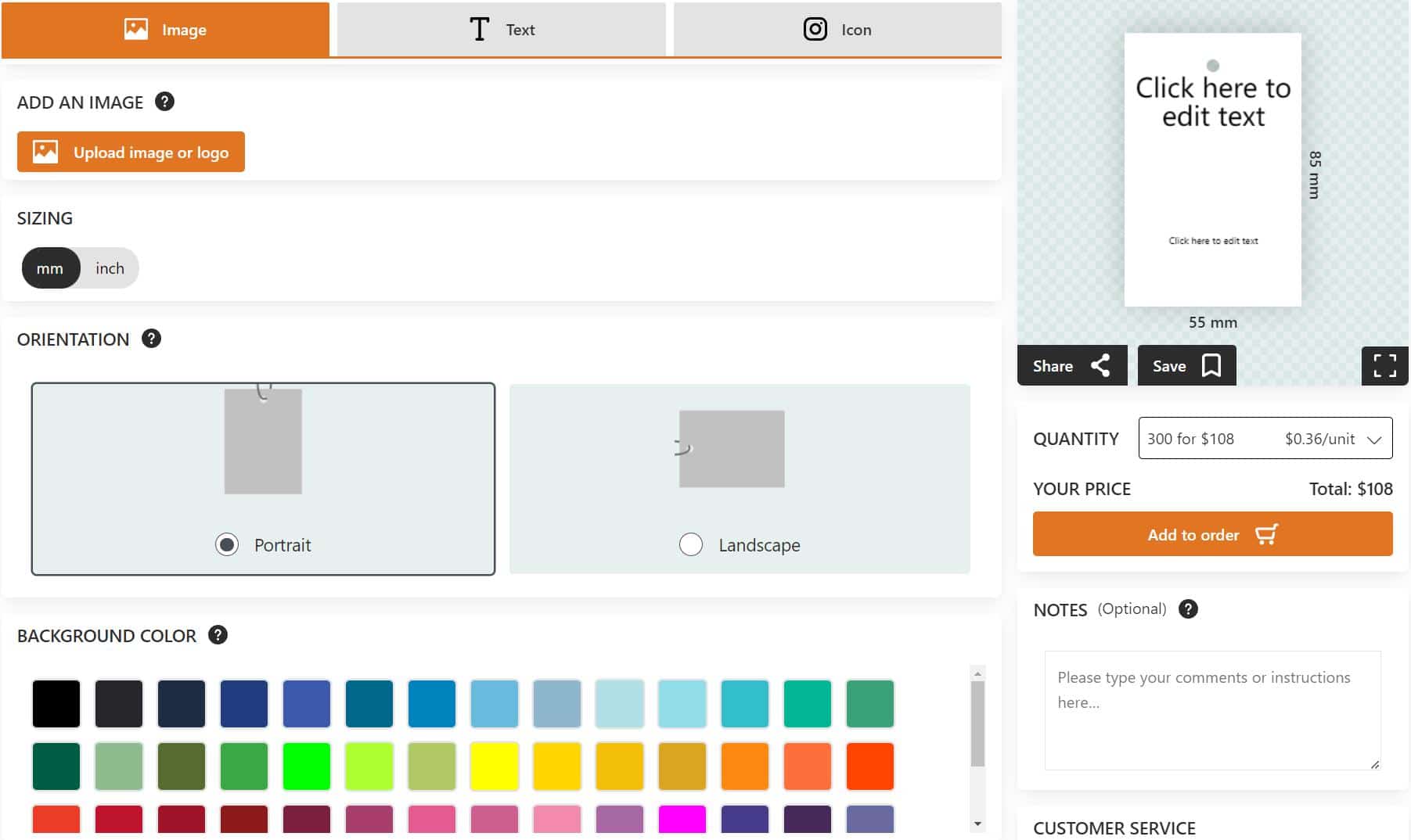
之前悦然跨境出海接到一个比较复杂的woocommerce页面定制需求,如上图所示,用户想要实现一个标签在线定制功能,想让客户在产品页直接上传产品选字体来生成设计图,然后计算价格下单购买。这种效果在已知的各种插件中都不能完全实现,想要实现同样的效果,那可能就只有定制开发,这需要让程序员做开发写代码,是一个非常复杂的项目了,所以价格成本就会比较高,而且这样的需求可能也不太好找到人来做。
总结
悦然跨境出海觉得woocommerce默认的产品页面结构已经非常不错了,如果不是特别必要,那么直接使用它默认提供的样式就可以了,可以使用主题提供的简易定制功能进行一些简单的修改定制,但没有必要做得太复杂。这即是从wordpress外贸建站成本上考虑,也是从实际SEO效果考虑,因为这种复杂的页面其实很多都对SEO优化不利,不太适合中小网站使用。



