
继续分享wordpress外贸建站教程。最近的wordpress建站项目中,悦然跨境出海多次用到了wordpress自带的锚点功能,它可以非常方便的在同一个页面的不同位置之间定位,还可以加链接,可以把一些条理性的内容直接做到同一个页面。

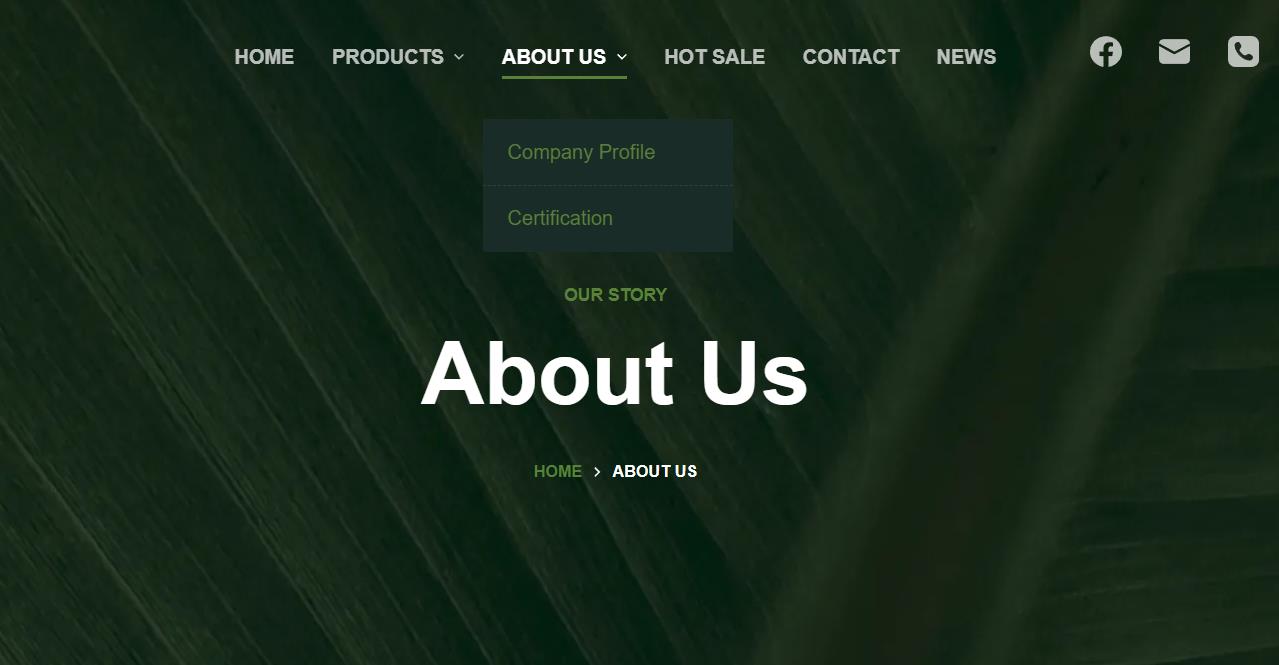
如上图所示,ABOUT US菜单下面的Company Profile、Certification子菜单其中都可以算作是ABOUT US里面的内容,这种内容主要是用来对公司进行介绍的,然后再放一下公司的证书、资质等。有很多人可能会单独用页面去做,但很多时候他们又没办法做到很丰富的内容,这就造成有些页面只有几句话,或者是几张图,这种页面会被谷歌、百度等认为是低质量页面,对谷歌SEO或百度SEO都是不太好的,比较好的处理方法就是将这些内容都放在同一个页面,这些子菜单可以加,可以用锚点的方式链接到同一个页面的不同位置。下面分享方法。
步骤一:设置锚点

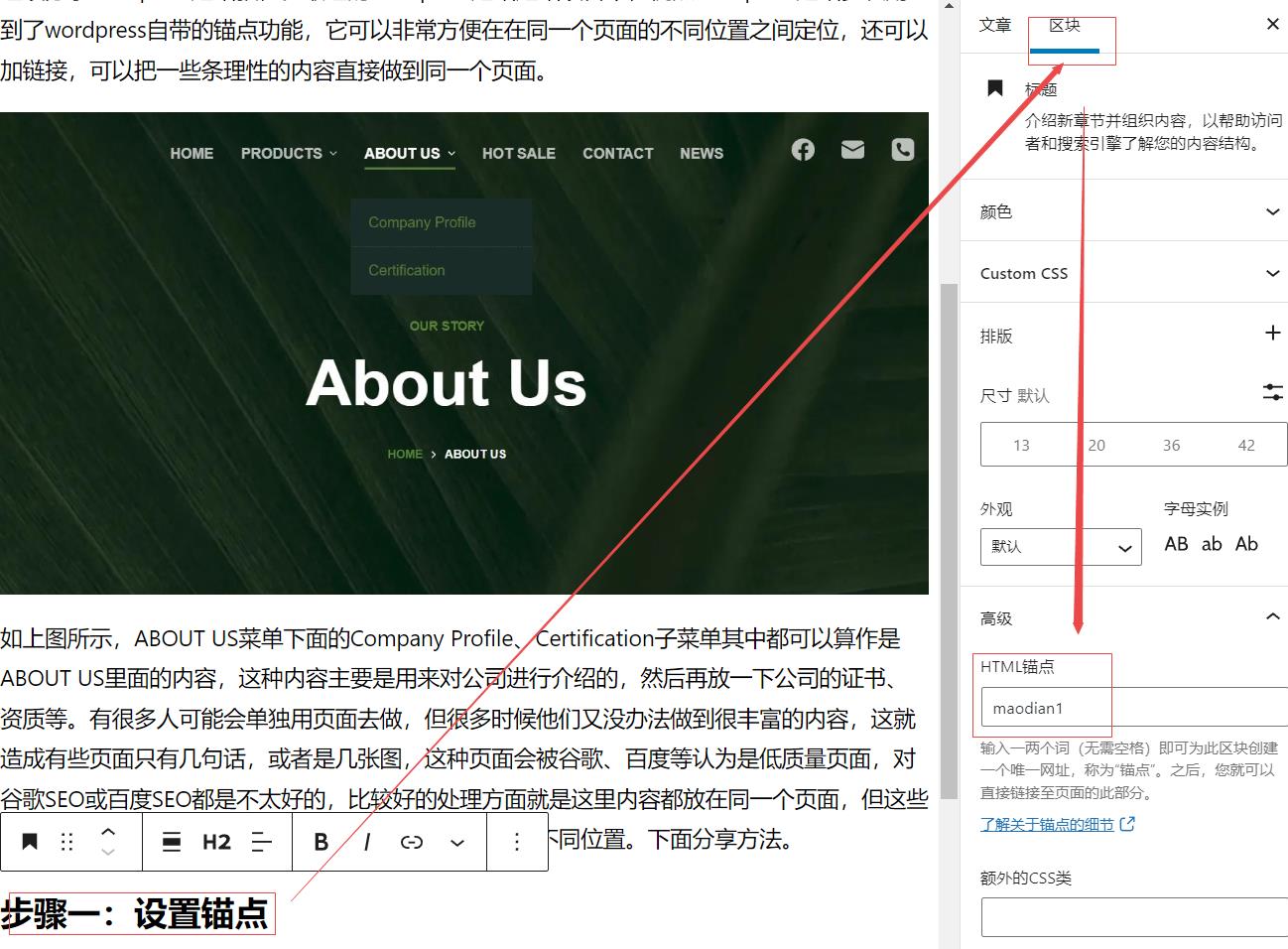
我们就以本文为例,比如我想对步骤一设置一个锚点,操作方法如上图所示,选中区块,然后在【高级】里面设置一个HTML锚点的名称。
步骤二:添加锚点链接
上一步我们设置了一个锚点,接下来我们只需要在需要的地方添加锚点链接即可,链接的链接格式为:本页面地址+#锚点。
这样当我们点击这个锚点链接时,页面就会跳到我们之前设置锚点的位置了。
总结
锚点是wordpress自带的功能,在古腾堡区块中可以直接设置,并不需要使用代码,大家有需要可以去试试哦。
如果这篇内容对您有帮助,请给个五星哦!
[总计评分: 1 平均: 5]



