
继续分享wordpress外贸建站教程。Blocks CSS是一个古腾堡区块的CSS插件,使用它可以直接在文章或页面编辑时添加CSS效果,非常方便。
但是悦然跨境出海最近发现这款插件在更新之后对目前的wordpress版本不兼容,里面设置的区块CSS效果不能生效,别的插件更新都能做好兼容和优化,没想到这个插件居然做负优化!接下来悦然跨境出海就教大家通过降级来解决这款插件的不兼容问题,关于wordpress插件降级的方法本站之前发过教程,大家可以去看看。

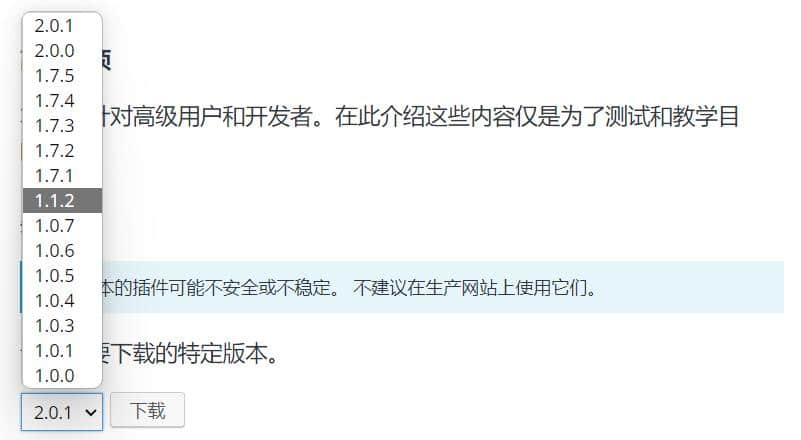
我们直接到wordpress插件中心搜索Blocks CSS,在【高级视图】中选到这个插件的低版本。因为我不太确定哪个版本才是正常的,所以我选的是最初安装的版本【1.1.2】,下载之后通过wordpress建站后台安装,或者是通过FTP上传安装。安装好低版本的Blocks CSS插件,我对上面的图片设置了一个CSS滚动效果,终于正常了。

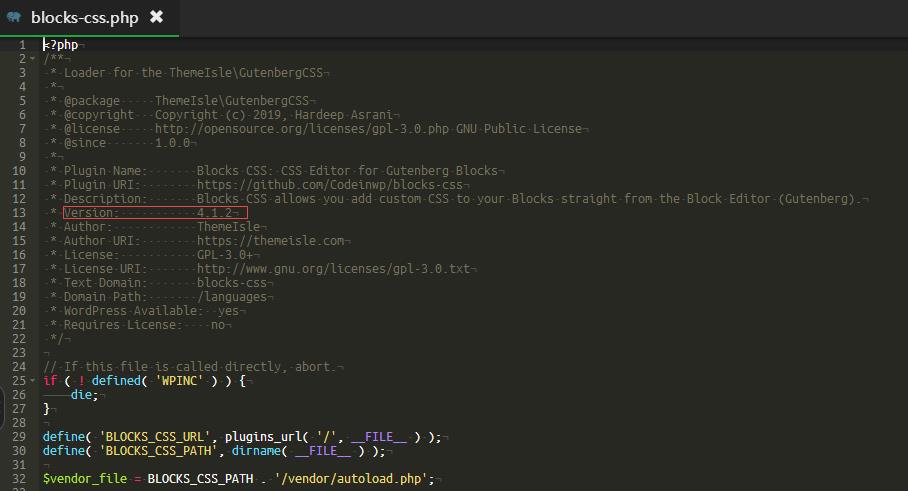
因为我们安装了低版本的wordpress插件,所以wordpress后台会提示更新,但是我们又不需要更新,怎么办呢?我们可以修改Blocks CSS插件的版本号,如上图所示把它的数字改大一点,刷新之后更新提示就没有了。




