
悦然跨境出海之前给大家分享过Compress JPEG & PNG images图片压缩插件的使用教程,这款插件使用方法简单,图片压缩效果好,对网站加速的作用也比较明显,确定是非常值得推荐的。
不过如果你在WordPress外贸网站建设过程中已经使用了其它对象存储服务,那么这款插件可能对你的网站并不起作用。
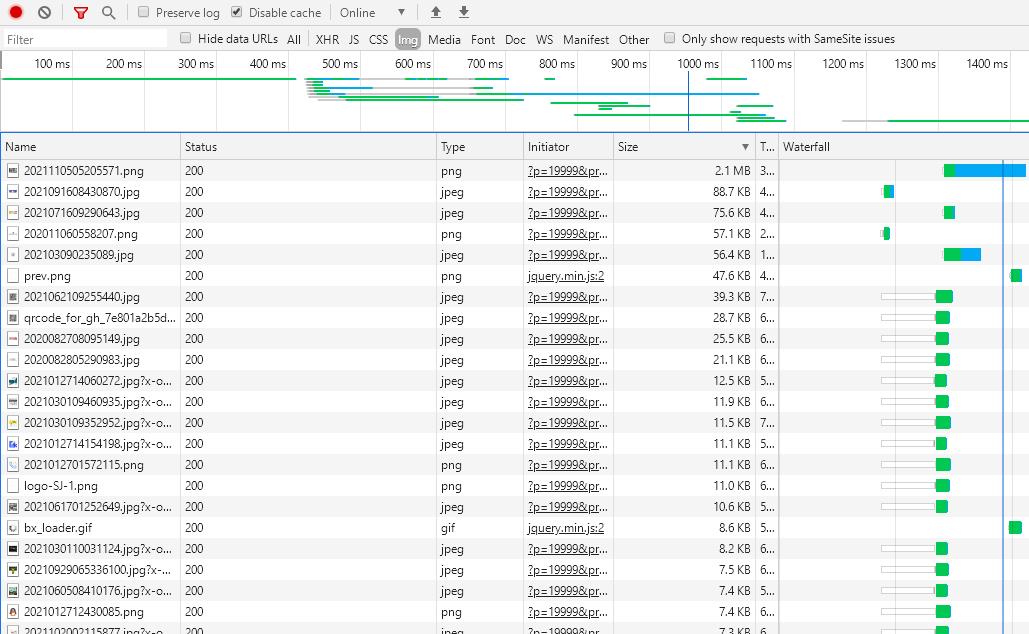
其实Compress JPEG & PNG images图片压缩插件本身是没有问题的,它的压缩效果也是非常好的。如上图所示,悦然跨境出海测试上传了一个2.1M的图片,这个插件把它压缩到了442K,大小只有原来的1/5左右。

但是当悦然跨境出海在前台预览页面时却发现不对,如上图的第一个图片,它实际输出的图片大小还是原来的,所以Compress JPEG & PNG images图片压缩插件的效果没有体现出来。
那么为什么会这样呢?因为当我们开启OSS对象存储的情况下(默认使用的阿里云的对象存储,腾讯云或七牛的还没试过,不过应该是一样的),在上传图片时系统会同时把图片上传到OSS对象存储的空间中。但是Compress JPEG & PNG images图片压缩插件只能压缩网站本地的图片,它没办法压缩对象存储空间中的图片,这应该就是问题所在了,其它的图片压缩插件可能也是同样的情况。
那要怎么办呢?我们可以暂时先关闭对象存储设置,让Compress JPEG & PNG images图片压缩插件先在网站本地处理好图片,然后再开启,这样就可以了,不过操作起来麻烦。
最后,悦然跨境出海建议大家可以这样:
如果你的网站是刚刚做好,需要先完善产品信息,那么此时可以先不使用对象存储服务,先在网站本地完善内容,利用插件压缩图片,当网站内容都基本完善之后再开启OSS对象存储服务,这样之前压缩好的图片就会上传到对象存储空间中。不过之后的网站内容更新还是会有问题,如果你的内容更新不是特别多的话,悦然跨境出海建议你可以停用图片压缩插件,直接在本地手动处理图片就可以了,一般情况下网站配置可以使用截图保存为JPG,这样的图片其实是已经压缩过了,直接上传就OK。
如果你的网站没有使用对象存储服务,那么就不存在本文所说的问题的,可以放心使用。




