
继续给大家分享wordpress外贸建站教程,关于wordpress商城网站建设的,同样是之前做项目时遇到的,觉得有用,所以分享给大家,同时也给自己留个记录。
之前使用wordpress+woocommerce制作商城网站时发现产品的结算页面不太符合国内用户的浏览习惯,比如国外都是名在前,姓在后的,而国内则是相反的。如上图所示,不止是名字,还有其它地址填写顺序也与国内用户习惯相差很大。
接下来悦然跨境出海就给大家分享如何修改简化woocommerce结算页面表单项目。
方法一:使用代码
具体原理就不说了,直接上代码。把以下代码添加到当前使用的wordpress外贸建站主题functions.php文件中:
/**
* 调整结算默认字段
* 包括删除默认字段,修改字段,以及添加字段
*/
add_filter( 'woocommerce_default_address_fields', 'wordpresskt_mod_default_checout_fields' );
function wordpresskt_mod_default_checout_fields($fields) {
// 删除默认字段
unset(
$fields['last_name'], // 删除默认字段中的last_name成员
$fields['company'],
$fields['country'],
$fields['address_1'],
$fields['address_2'],
$fields['city'],
$fields['state'],
$fields['postcode']
);
// 修改字段
$fields['first_name'] = array(
'label' => '姓名', // 字段标记,会在字段前面展示
'required' => true,
'class' => array( 'form-row-wide' ), // 宽字段,会占满整行
'autocomplete' => 'given-name',
'autofocus' => true,
'priority' => 10,
);
// 添加字段
$fields['ad'] = array(
'label' => '地址',
'required' => true, // 一个必填字段
'class' => array( 'form-row-wide' ),
'autocomplete' => 'given-qq',
'autofocus' => true,
'priority' => 11,
);
// 添加字段
$fields['qq'] = array(
'label' => 'QQ',
'required' => true, // 一个必填字段
'class' => array( 'form-row-wide' ),
'autocomplete' => 'given-qq',
'autofocus' => true,
'priority' => 5,
);
return $fields; // 修改字段后一定要返回
}
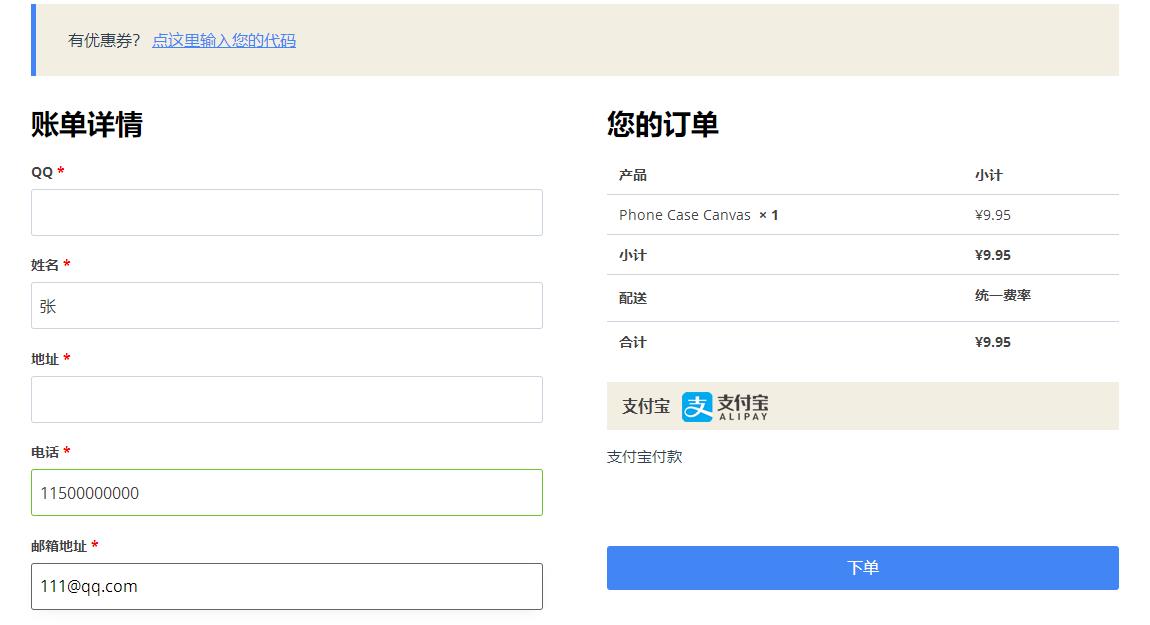
修改完成后的效果如上图所示,这样就简洁很多了。
方法二:使用插件

这里给大家推荐的插件为:checkout-field-editor-and-manager-for-woocommerce。插件的使用非常简单,免费版的就可以满足我们的要求了。安装之后可以自由拖动产品结算页面的表单项目,不需要的项目可以隐藏。
下载地址
https://downloads.wordpress.org/plugin/checkout-field-editor-and-manager-for-woocommerce.2.1.17.zip

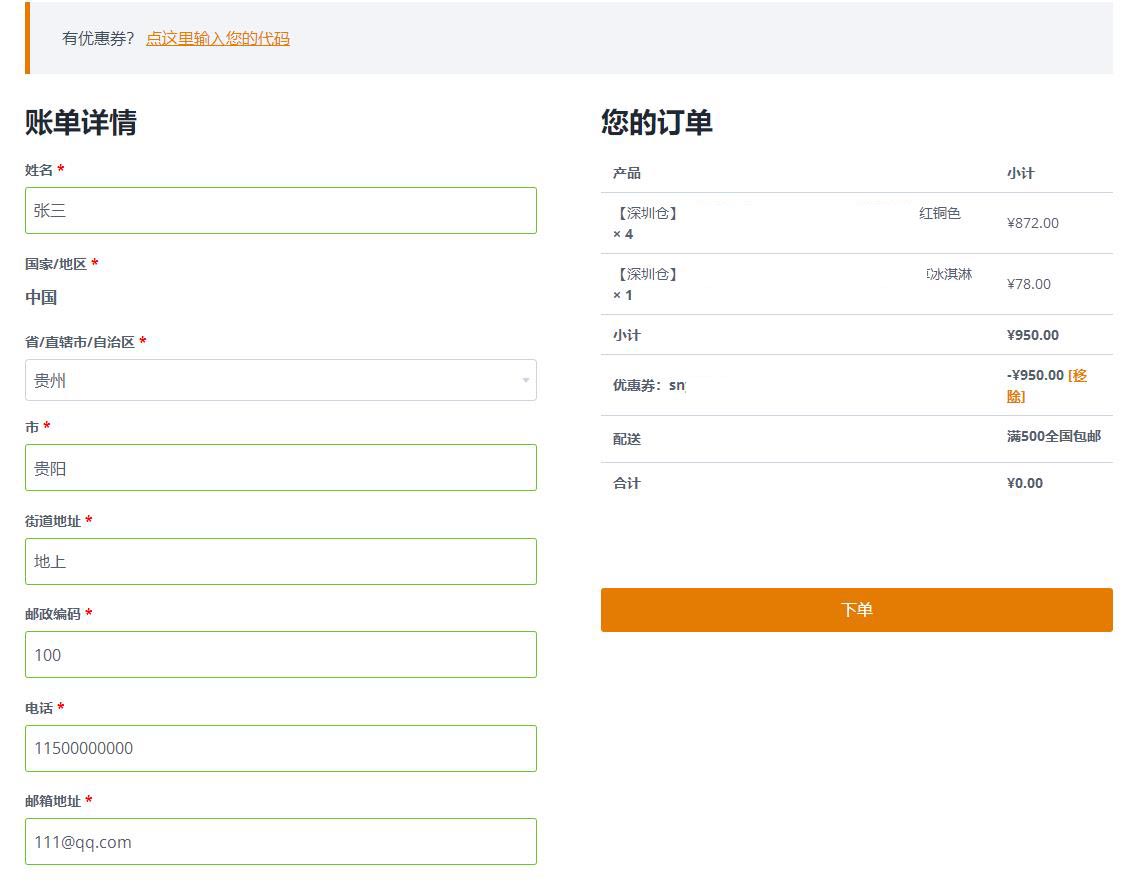
使用插件修改之间的产品结算页面表单如上图所示,这里使用是的woocommerce自带的表单元素,可以直接选择省份,功能比直接使用代码要多一些,使用也更简单一些,经过悦然跨境出海实测,这款插件基本不会拖慢网站速度,可以放心使用。
总结
wordpress外贸建站配合woocommerce商城插件可以制作各种类型的商城网站,还可以在原来基础上对各种页面进行修改和定制,这是非常实用的商城网站建设解决方案,有很多外贸自建站商城就是这样制作出来的。



