
继续分享wordpress外贸建站教程,今天我们再来说说图片SEO优化。我们之前的文章已经给大家讲过图片ALT标签、图片重命名,这些都是wordpress外贸建站的小细节,但如果你在WordPress外贸建站过程中没有做好,那就可能影响到网站整体的效果。
当一个网站的图片多了之后,如果我们还在一张张图片去设置alt和title标签就太麻烦了,效率低而且非常容易忘记。所以悦然跨境出海今天给大家分享的教程就是批量自动给图片添加alt和title标签。
一、使用插件
我们来看插件的实现方法,使用插件是最简单的,直接安装启用就可以了。
1.Auto Image Attributes

这个插件的名称有点长(Auto Image Attributes From Filename With Bulk Updater (Add Alt Text, Image Title For Image SEO)),这款插件可以自动添加图像属性,如图像标题,描述和替换文本,还可以更新媒体库中新图像和现有图像的图像属性。
这个插件可以免费使用,高级功能要付费。
下载地址
https://downloads.wordpress.org/plugin/auto-image-attributes-from-filename-with-bulk-updater.zip
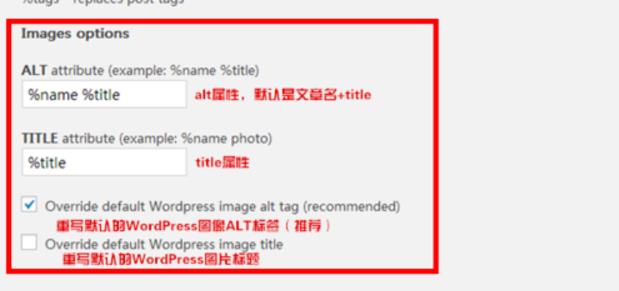
2.SEO Friendly Images

SEO Friendly Images这款插件有点老了,很久没有更新,但目前还可以用(但可能在存在一些兼容问题,要试过才知道)。

SEO Friendly Images插件安装好之后还需要进行一些设置,进入插件设置,可以参考上面的设置方法。
下载地址
https://downloads.wordpress.org/plugin/seo-image.zip
二、使用代码
不使用插件我们也可以实现自动添加图片alt和title属性,方法是使用代码。接下来悦然跨境出海给大家分享两种代码实现方式。
1.图片alt和title属性完全调用标题。
//文章图片自动添加alt和title属性(由悦然wordpress建站www.zsxxfx.com整理)
function image_alt_tag($content){
global $post;preg_match_all('/<img (.*?)\/>/', $content, $images);
if(!is_null($images)) {foreach($images[1] as $index => $value)
{$new_img = str_replace('<img', '<img alt="'.get_the_title().'-'.get_bloginfo('name').'" title="'.get_the_title().'-'.get_bloginfo('name').'"', $images[0][$index]);
$content = str_replace($images[0][$index], $new_img, $content);}}
return $content;
}
add_filter('the_content', 'image_alt_tag', 99999);把以上代码添加到当前wordpress模板的functions.php文件中即可。这个代码适合配图不多的情况,每一张图片都会显示为文章标题+网站名。
2.图片alt和title属性依次显示第几张。
//文章图片自动添加alt和title属性(由悦然wordpress建站www.zsxxfx.com整理)
function image_alttitle( $imgalttitle ){
global $post;
$category = get_the_category();
$flname=$category[0]->cat_name;
$btitle = get_bloginfo();
$imgtitle = $post->post_title;
$imgUrl = "<img\s[^>]*src=(\"??)([^\" >]*?)\\1[^>]*>";
if(preg_match_all("/$imgUrl/siU",$imgalttitle,$matches,PREG_SET_ORDER)){
if( !empty($matches) ){
for ($i=0; $i < count($matches); $i++){
$tag = $url = $matches[$i][0];
$j=$i+1;
$judge = '/title=/';
preg_match($judge,$tag,$match,PREG_OFFSET_CAPTURE);
if( count($match) < 1 )
$altURL = ' alt="'.$imgtitle.' '.$flname.' 第'.$j.'张" title="'.$imgtitle.' '.$flname.' 第'.$j.'张-'.$btitle.'" ';
$url = rtrim($url,'>');
$url .= $altURL.'>';
$imgalttitle = str_replace($tag,$url,$imgalttitle);
}
}
}
return $imgalttitle;
}
add_filter( 'the_content','image_alttitle');
把以上代码添加到当前wordpress模板的functions.php文件中即可。这个代码适合同一篇文章配图较多的网站,图片alt和title属性会依次显示“第1张”、”第2张”……
三、模板自带
也有一些wordpress外贸网站模板会集成自动图片alt和title标签的功能,如果有直接启用即可。
总结
理论来说手动给图片添加alt和title标签效果会更好一些,但是手动效率实在太低,而且非图片网站的图片SEO优化效果并不明显,这种自动添加的效果对普通的外贸网站来说足够了。






